Choose from hundreds of ready-made components for your project. Take advantage of pre-made Bootstrap templates and create a design that will captivate your audience.
Explore Bootstrap Templates ↓
How to choose the best Bootstrap template for your project? Obviously, aesthetics and design fit are the deciding factors here. In Shuffle, we have prepared for you 6 ready-made beautiful Bootstrap component libraries. Using them will allow you to build a template in a few minutes. After that time, you are able to send a preview of the project to your client so that they can give you feedback right away.


Bootstrap gets some pastel love from us. The library dips into soft, balanced colors, allowing you to vary the pages you create.
Components
149Layout
LandingFramework


Everyone knows how important it is in business to control metrics and respond to changes. That’s why Artemis is designed to present key content easily.
Components
168Layout
DashboardFramework



How is it possible to prepare your bootstrap template so quickly? It will happen thanks to our drag & drop editor. Instead of adjusting CSS and sculpting code, you can choose from hundreds of ready-made sections and components. This way you'll speed up the first stages of work, and the hours you save can be spent on fine-tuning the things that are crucial to the success of your project.
Not all of us are designers, and we don't have to be. However, you don't have to be a graphic designer to understand how a good bootstrap template should look like. You just need to know the needs of the audience for whom the website is being created. Our templates are created by experienced designers, so they contain all the components a good website should have.
Learn more about our Bootstrap E-commerce Template.

Create best-selling stores using the Yofte E-commerce UI Kit for Bootstrap 5.
Components
242Layout
E-commerceFramework


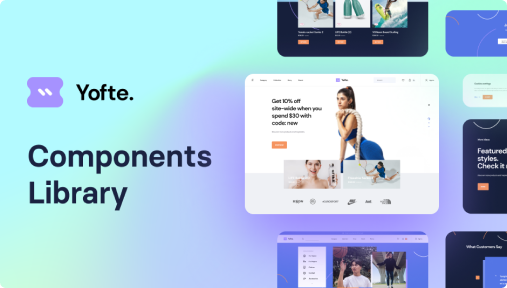
You can find here modern components built with colorful aesthetics and eye-catching details that will delight you.
Components
247Layout
LandingFramework





No matter which one you test, you will find:
✅ 7+ basic containers
✅ 7+ form types
✅ 5+ Nav List which wraps onto the next row for small screens
✅ 9+ Headers, some with the search bar and drop-down menu
✅ 5+ Pricing sections
✅ 5+ Blog post types
✅ Various Sign in / Sing up sections
✅ 7+ Team sections
✅ Many types of Call to action buttons
✅ Different Testimonials sections
✅ A lot of sections for presenting graphs and statistics
And much more - go to the editor to see a live version. You will quickly see the potential of our tool and how much easier it is to work with it.
Even the best template sometimes requires customization. With our editor, you can do it quickly and efficiently. Changing the font, colors, component order, or adding new sections is just a few clicks away. Under each component, there is a clean, easy to understand code that you can freely edit. You can do it either in our editor or in your favorite IDE after exporting your project. If you work in Visual Studio Code, you can additionally use our extension to use ready-made components from our libraries.

If you want your website to look professional, no matter what brand it will represent, this is a library for you.
Components
166Layout
LandingFramework


This is a plain Bootstrap v5. It doesn't have custom styles and is a good choice for building your theme from scratch.
Components
130Layout
LandingFramework


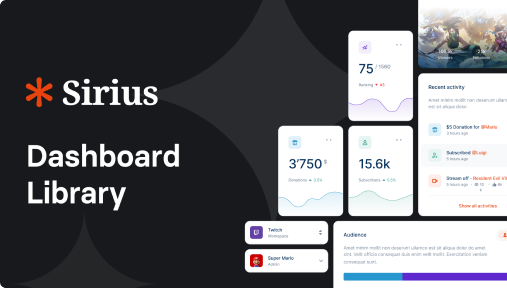
Sirius gives your dashboards the clarity and crispness you need when working with data. All this with a touch of sensible design.
Components
153Layout
DashboardFramework


Cronos UI library is the perfect combination of luxury and nature.
Components
268Layout
LandingFramework



The quality of the code that creates our templates is a very important criterion that you should take into account. Our team pays a lot of attention to make sure the templates allow you to create fast and bug-free websites. Go to our editor and see for yourself in the live version how our components look like. Create a template and see how it scores in speed tests - you'll be positively surprised.
Every month we add new libraries to our editor so that you can surprise customers with new ideas for the look of the site. Our bootstrap templates at the moment contain 6 ready-made component libraries. Two of them are simple and easy to use basic templates, allowing you to build your project from scratch without an imposed style. These are available in both Bootstrap versions 4 and 5. You will also find the popular Material Design. Its clean and simple components that mimic natural materials will allow you to create clear and functional sites.
We have also added three eye-catching templates. Zeus Landing, thanks to its modern components and styling, will make your audience delighted with the lightweight look of the site. It is a good choice if you want to build an eye-catching website that stands out with its fresh design.
Metis Shuffle focuses on building an impression of professionalism. If the brand you are creating a site for is looking for this, it will be a hit. The judicious use of colors will be a great choice in building a site that is meant to clearly convey information.
Cronos UI nature bootstrap template - combines calm design with the colors of nature. This combination creates a sense of elegance that is perfectly suited to the website of a mature and environmentally conscious business. Regardless of the industry in which it operates.
When you buy our subscription you don't just get access to our Bootstrap templates. You also get access to the Bootstrap editor, Tailwind editor, Bulma editor, Material-UI editor. Using these will save you time when working on your projects. In total, for the price of a small subscription you get 19 libraries (and a constant supply of new ones!). This is the best offer on the market.
In these four easy steps you will build and export a working Bootstrap template.

You can choose from different templates to modify the basics and create something unique!




With us you don't buy a single library, but a whole set of libraries and a drag and drop editor to edit them. And all this for $24 per month - 80+ ready-made UI libraries available online, or $0.30 per one. And we're constantly adding more.
Using our editor you can create new templates for your clients. You can't create a new editor or component library (GitHub repository, etc.), download all our UI components, and distribute them as your own.
That's all. Read our full licensing policy here.
No. After downloading the project, you can work in your favorite IDE, whatever it may be. There are no restrictions and the extension to VSC is only a convenience and is not mandatory in any way.
There are no restrictions here. From dashboards, SaaS landing pages, complex blogs to one-pagers serving as business cards.
© 2025 Shuffle. All rights reserved.