Easily create marketing pages, dashboards, and e-commerce templates.
Easily create Tailwind CSS, Bootstrap, Bulma, and Material‑UI templates.
All plans include access to 80+ beautiful UI libraries.
Speed up your workflow in a few simple steps.
Shuffle offloads your company's design team. Included UI libraries give you free rein to create any template. Change the basics and create something unique!
Try Demo


Choose from 6,900+ Tailwind UI components grouped into categories such as navigations, headers, and more. Build the structure and go to the details.
Try Demo

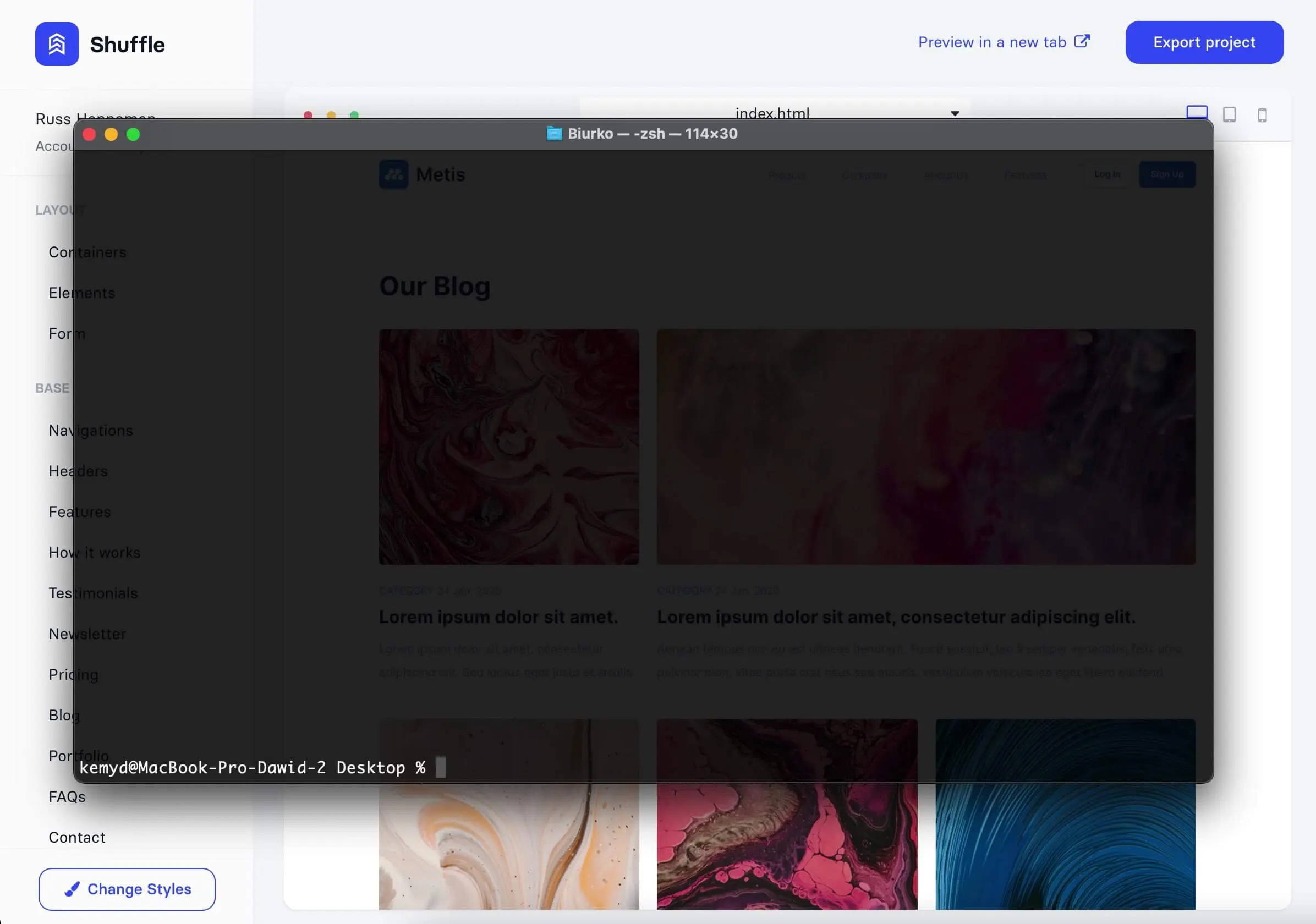
Click export and download the project with all sources. No external dependencies and no vendor lock-in. Smooth cooperation guaranteed! You can also deploy code to Git or via SSH if needed!
Try Demo


Drag-and-drop UI components into the canvas and create a website in Tailwind CSS. Reclaim time for styling, adding interactions, or new features.

























© 2026 Shuffle. All rights reserved.