Easily create Material‑UI, Bootstrap, Bulma, and Tailwind CSS templates.
All plans include access to 80+ beautiful UI libraries.
Speed up your workflow in a few simple steps.
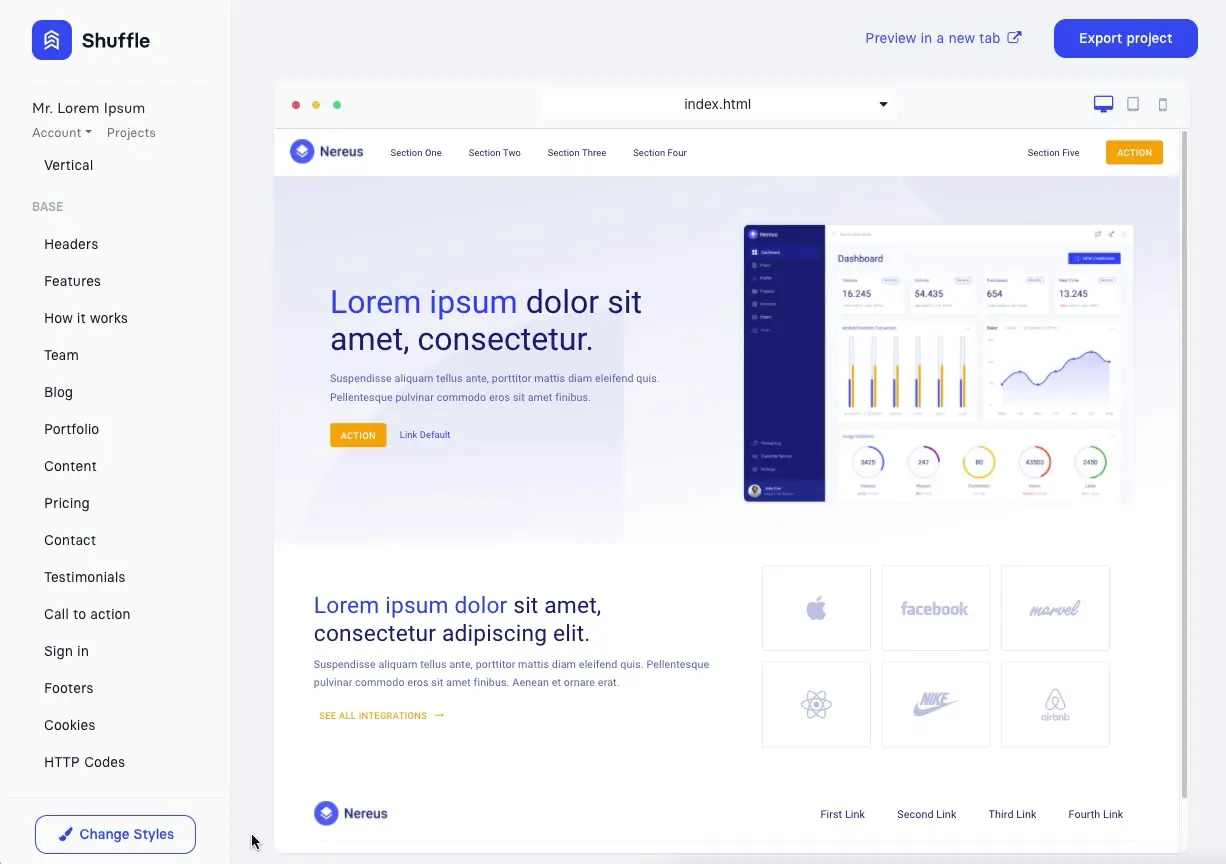
Shuffle offloads your company's design team. Included themes give you free rein to create any template. Change the basics and create something unique!
Try Demo


If you want to control the details, don't worry! You'll get all 180 Material-UI variables to help you customize your templates.
Try Demo

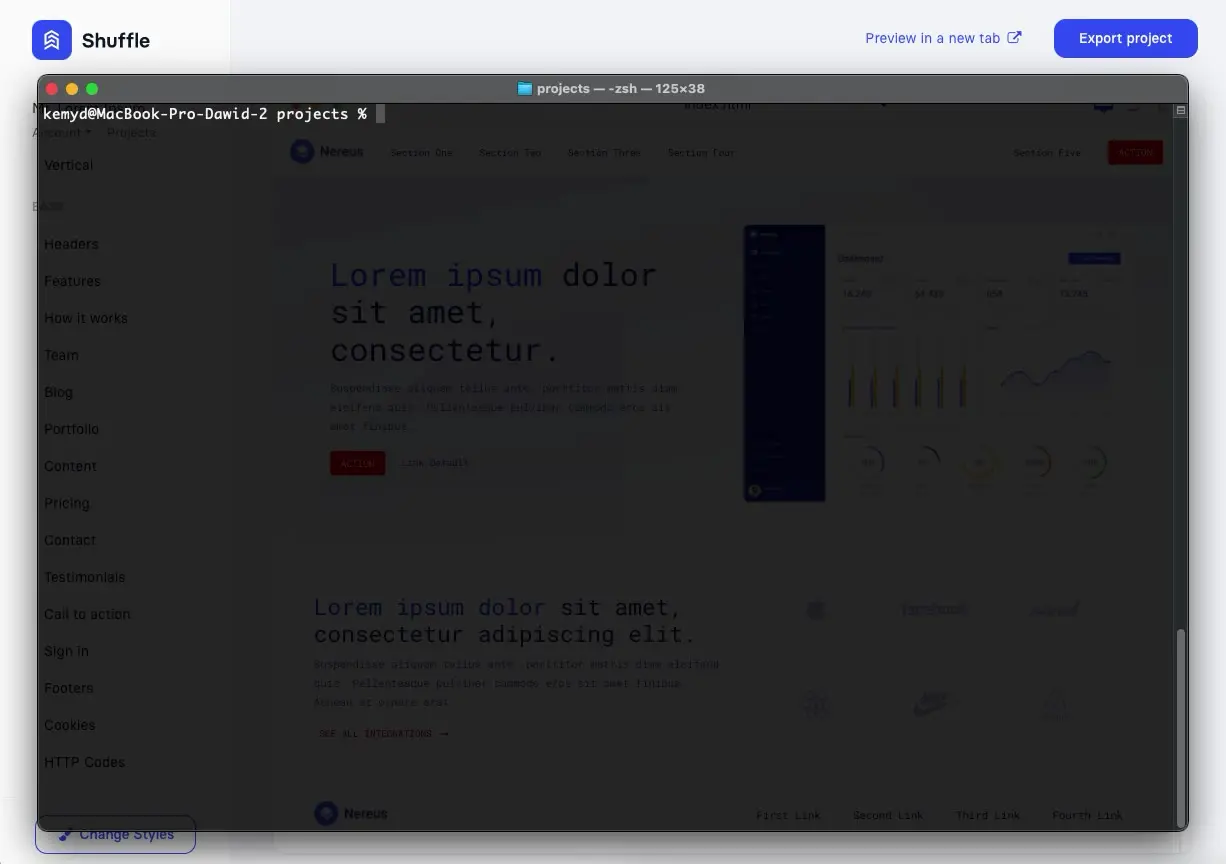
Click export and download the project with all sources. No external dependencies and no vendor lock-in. Smooth cooperation guaranteed! You can also deploy code to Git or via SSH if needed!
Try Demo


© 2026 Shuffle. All rights reserved.