
Tailwind UI Library - Premium Components for Tailwind CSS
Unlock your creativity with the ultimate Tailwind UI library, complete with the Shuffle Editor and Figma sources, for the effortless creation of stunning templates.

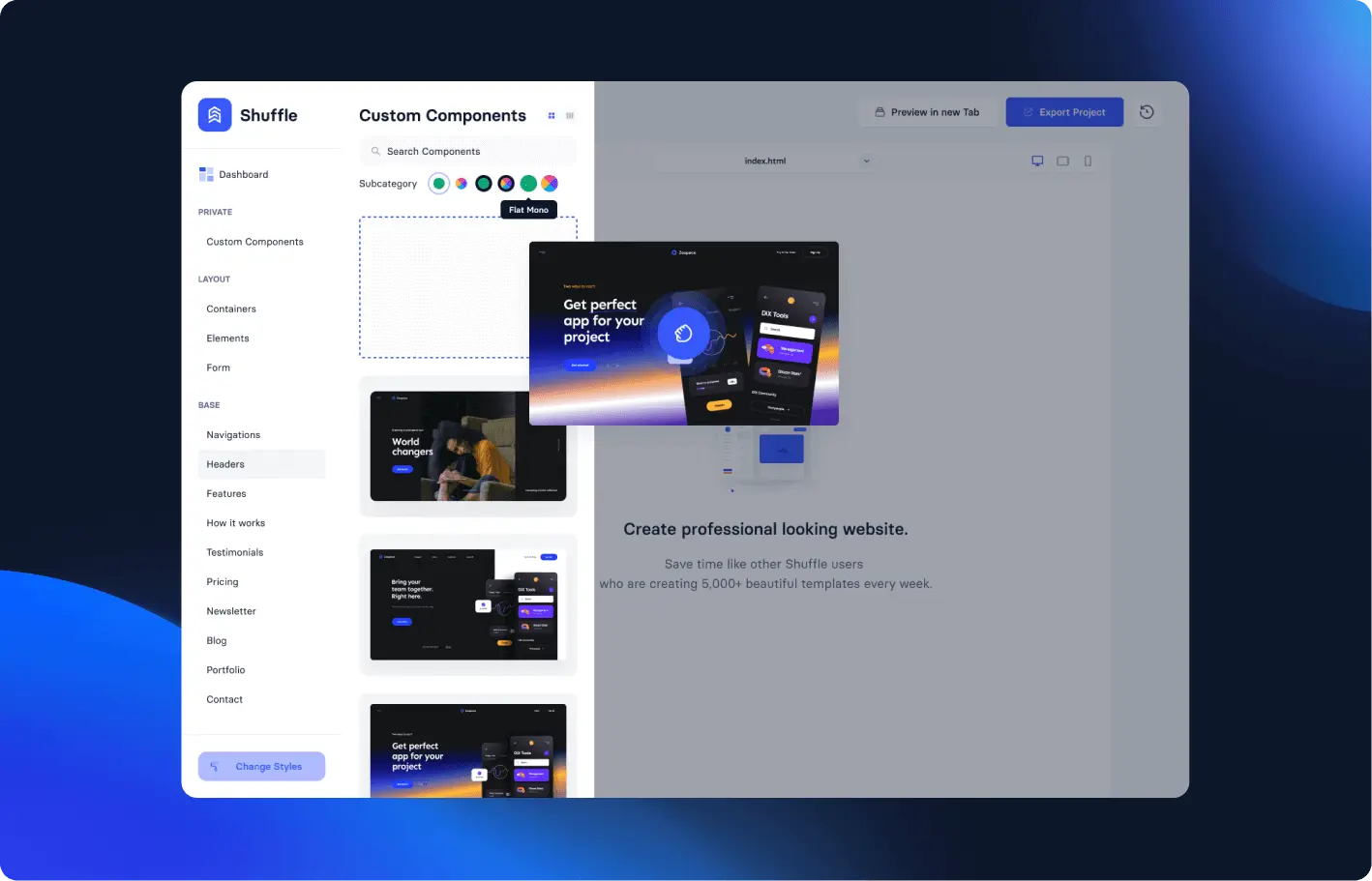
The largest UI library for Tailwind CSS
The largest set of UI components for Tailwind CSS allow you to find the right design for any purpose. You will find a separate set designed to build landing pages as well as dashboards. Its components come together seamlessly to give you a solid design.


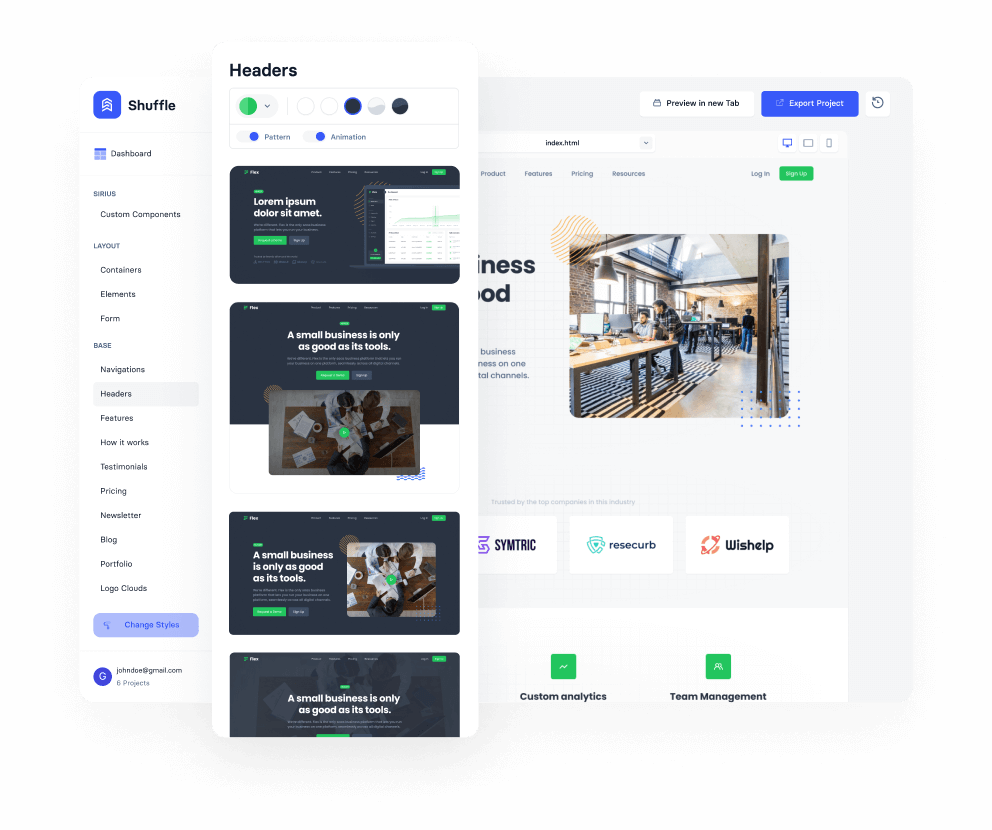
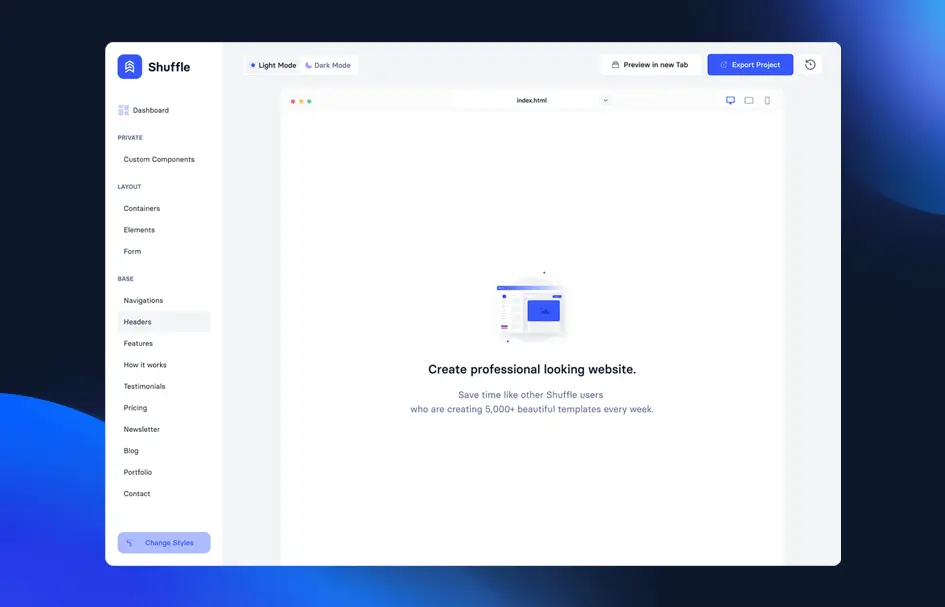
Shuffle Editor
Go to our visual editor and polish the generated template. Fill it with text and graphics, and easily change styles and add new components.





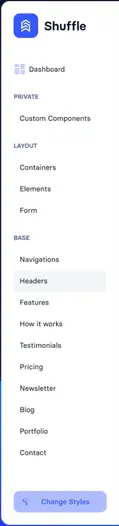
Drag and drop editor
Easily add new sections to your website template - choose from 13,400+ beautiful components!
Work without limits
All components have clear code that you can export and edit at any time. There is no vendor lock!
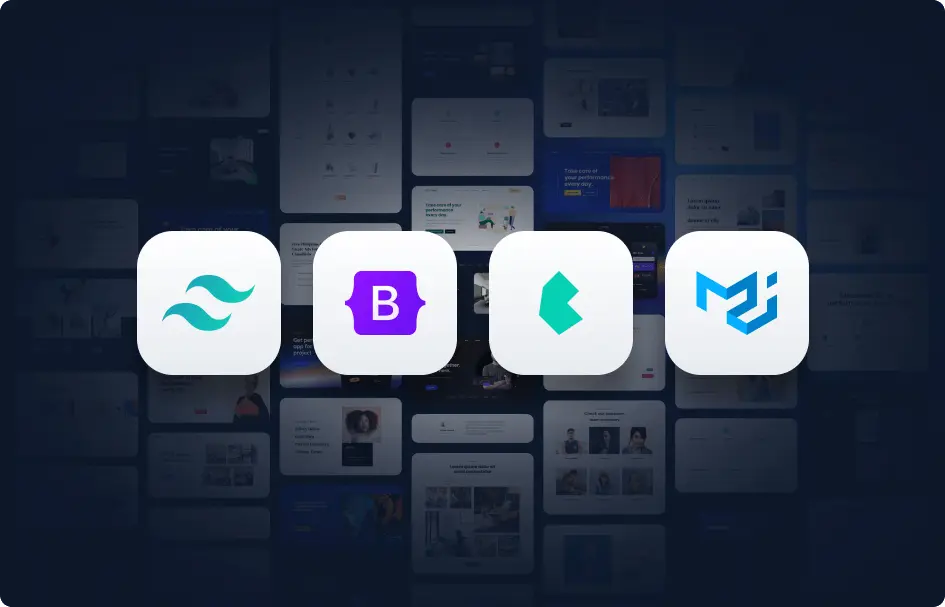
Frameworks you know and love
You don't have to learn things from scratch. Use proven and popular technologies to have full flexibility and the best results.

The easiest way to create beautiful websites
Frequently Asked Questions
What kind of website can I build with Flex for Tailwind CSS?
There is no limit to the type of pages you can build with Flex UI for Tailwind CSS.
Flex UI is built for flexibility and ease of customization for a variety of purposes. That's why it has five main color themes to start. Each of these also has five sub-variants, differing in background elements and section boundaries. This gives you a really great variety in the early stages of building a template.
Flex has two main sets of components for now - for building landing pages and dashboards. You can freely mix them together to expand your project with different sub-pages.
Soon we will release the third set of components, for building e-commerce. It will be available within previously purchased subscriptions at no additional cost.
Is Flex part of Tailwind UI from Tailwind Labs?
No. Flex is an original UI library created by Shuffle. Tailwind UI is a product from Tailwind Labs. Flex is one of thirty UI libraries in various frameworks that you get access to as part of your subscription.
What is a UI library?
A library is a set of components that fit together and are planned so that a functioning website can be built from them. In the case of Flex, these are the UI components for Tailwind. To build a template from them and export the code, it's best to use our visual editor.
In what format do I export files from the editor?
Once you have prepared a template in the editor, we allow you to export to popular formats. At the moment this is:
- HTML, PUG, Sass (or Tailwind config), CSS files for Bootstrap, Bulma, and Tailwind CSS
- JSX code for Material-UI libraries
You can test the sample output here: https://static.shuffle.dev/files/1754499341/examples.zip
In the future, we will be adding or converting UI libraries to be compatible with more frameworks.
How do I get access to the code and components?
When you buy access to any type of subscription - annual or monthly, you get access to all components included in Shuffle Editor. Our components are divided into UI libraries, created by designers in a uniform style.
You can browse our premium Tailwind CSS UI components from all our libraries in two places: inside the editor and in the component gallery.
You can also use our Visual Studio Code extension, to have a direct access to our components via your IDE.
Can I use images and graphics from your templates?
We take great care to ensure that all assets, photos, and graphics, are open-sourced with licenses that allow their use. However, we cooperate with a lot of designers and we can't guarantee that in absolutely every case they used such sources - that's why we strongly encourage you to swap assets and personalize pages built on the templates.
Products
UI Components
Extensions
© 2026 Shuffle. All rights reserved.








