Build your own UI components, VISUALLY!

Benedykt Michalski
Inspirational Writer
A month ago, we published a blog post with instructions on how to create components using Custom HTML feature (you can read it: here).
Today, we have an even bigger announcement! You can build your own UI components, VISUALLY!
How?
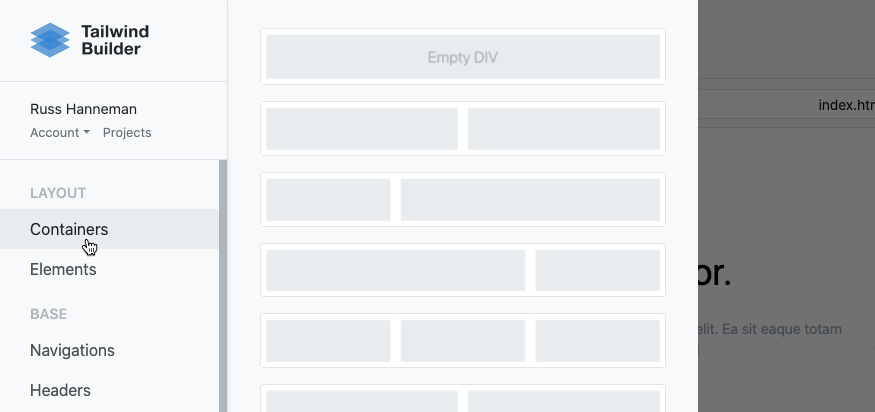
There are new options in the menu: Containers and Elements.

Containers are unique components that allow you to drop other components into them. So that you can build, e.g., grid structures.
Elements are low-level UI components (button, paragraph, etc.) that allow you to build more advanced UI structures (e.g., header section).
Below you can watch a short video (only 45s) where I re-create one of our Headers section from Tailwind Builder:
Please note that this feature is available in all our editors:






















