Access to CSS classes where you need them.

Benedykt Michalski
Inspirational Writer
Based on our users’ feedback, we have decided to combine the “CSS Classes” tab with “Visual Content”. This update will be of particular interest to Tailwind Builder users, where most of the work is related to CSS classes.
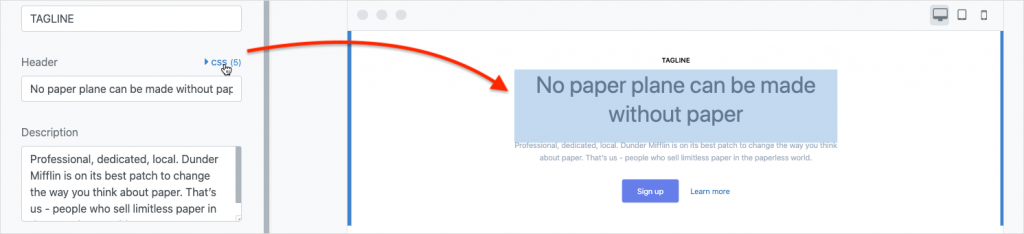
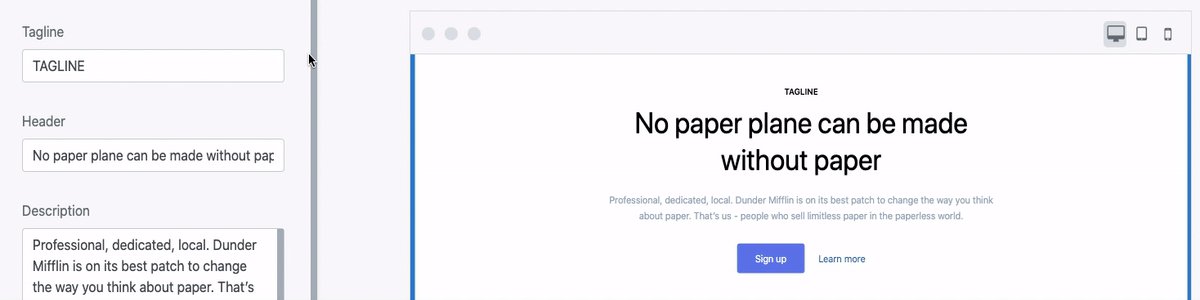
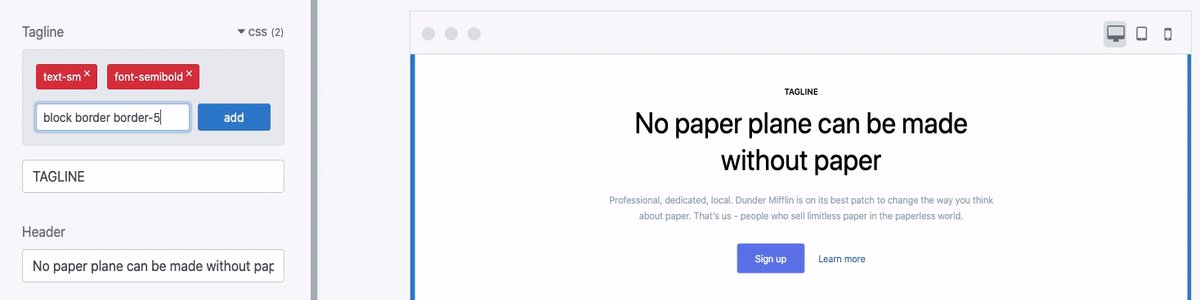
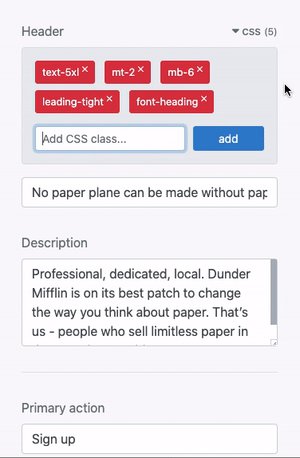
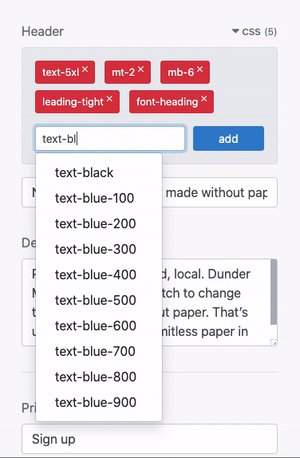
Now, if you want to add new CSS classes, you don’t need to switch tabs. Just hover on a label, and you’ll see an extra option, “CSS.”
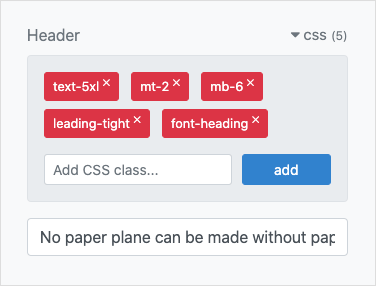
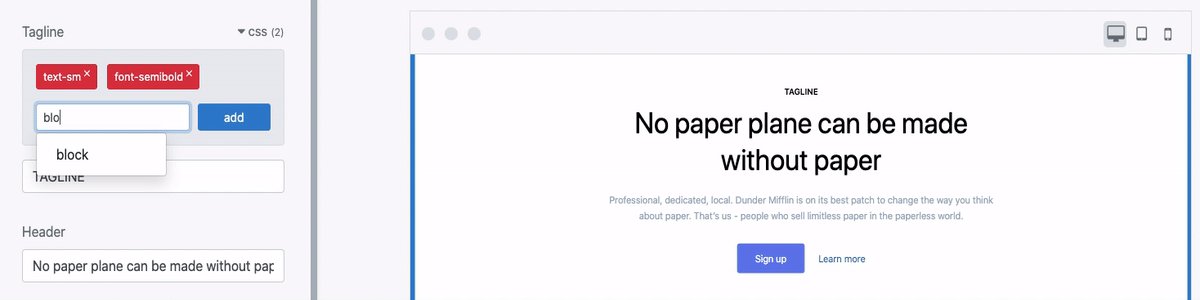
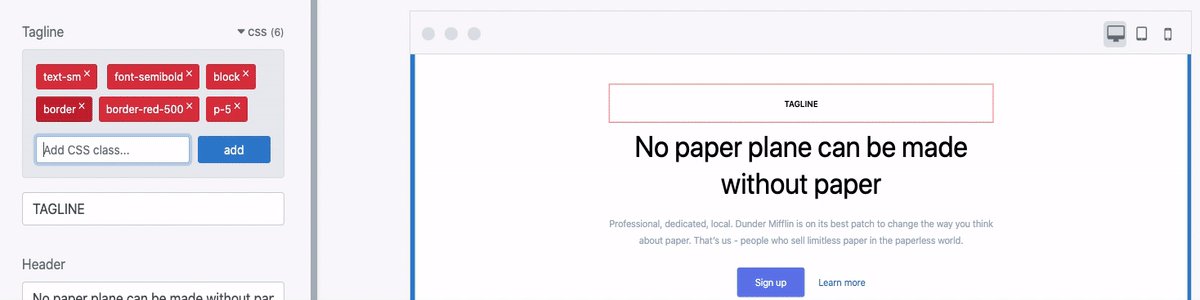
That option will allow you to understand what classes are already used and modify them in one place (add new or delete previous ones).

Note: All screenshots come from Tailwind Builder, but this feature is available in all our editors. To open the Content menu and test this feature, you need to hover on a component and click the “Content” button.
TIP 1. Move mouse over the “CSS” element, and we’ll mark the related item.

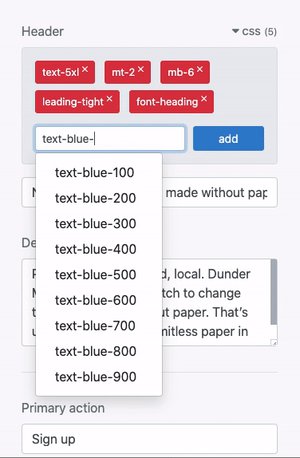
TIP 2. You can add multiple classes at once (separate classes with space, confirm with the Enter key).

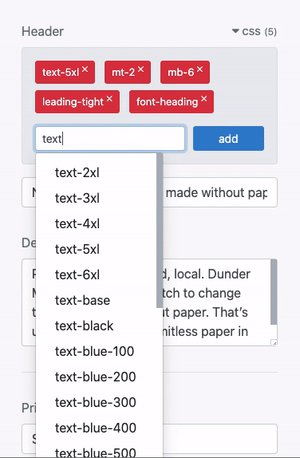
TIP 3. All classes have an autocomplete function enabled.

PS. We’ve left the old function with the full section’s structure at the bottom of the Visual Content as “CSS Classes (advanced).”
As always, I appreciate your feedback! support@shuffle.dev






















