Build your own UI components!

Benedykt Michalski
Inspirational Writer
We have released a new feature that allows you to create UI components or modify ours in all three editors (Bootstrap Shuffle, Bulma Builder, Tailwind Builder).
To use this option:
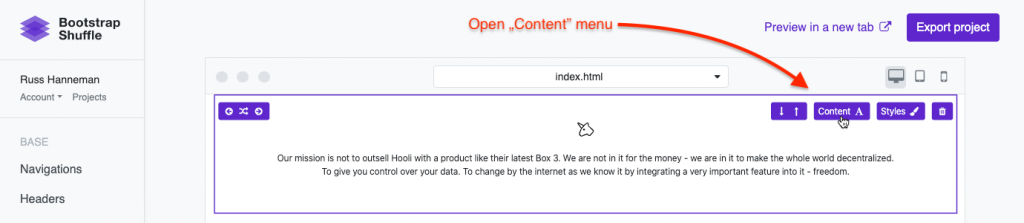
1. Add any component on the canvas and click “Content” on it.
Do this even if you want to create a new one from scratch (just remove its code in the next step).

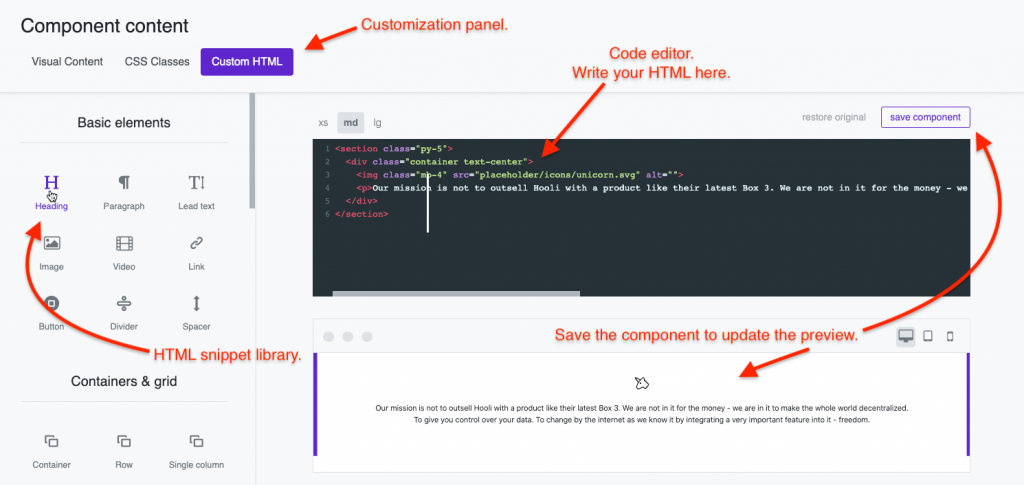
2. Go to the “Custom HTML” tab.

Custom HTML panel includes:
- HTML code editor. It supports keyboard shortcuts (ctrl+v, ctrl+c, etc.).
- Live preview of your project.
- Library of small HTML snippets to help you build faster.
Our plan for the next few days is to load the panel with many useful HTML snippets, so that you don’t have to write the code yourself.
I encourage you to test the new powerful feature! 💪
[1] Both screenshots come from Bootstrap Shuffle, but content applies to all three editors.






















