
You don't have to be a designer to create beautiful templates. Shuffle turns you into a visual genius.

Supported frameworks
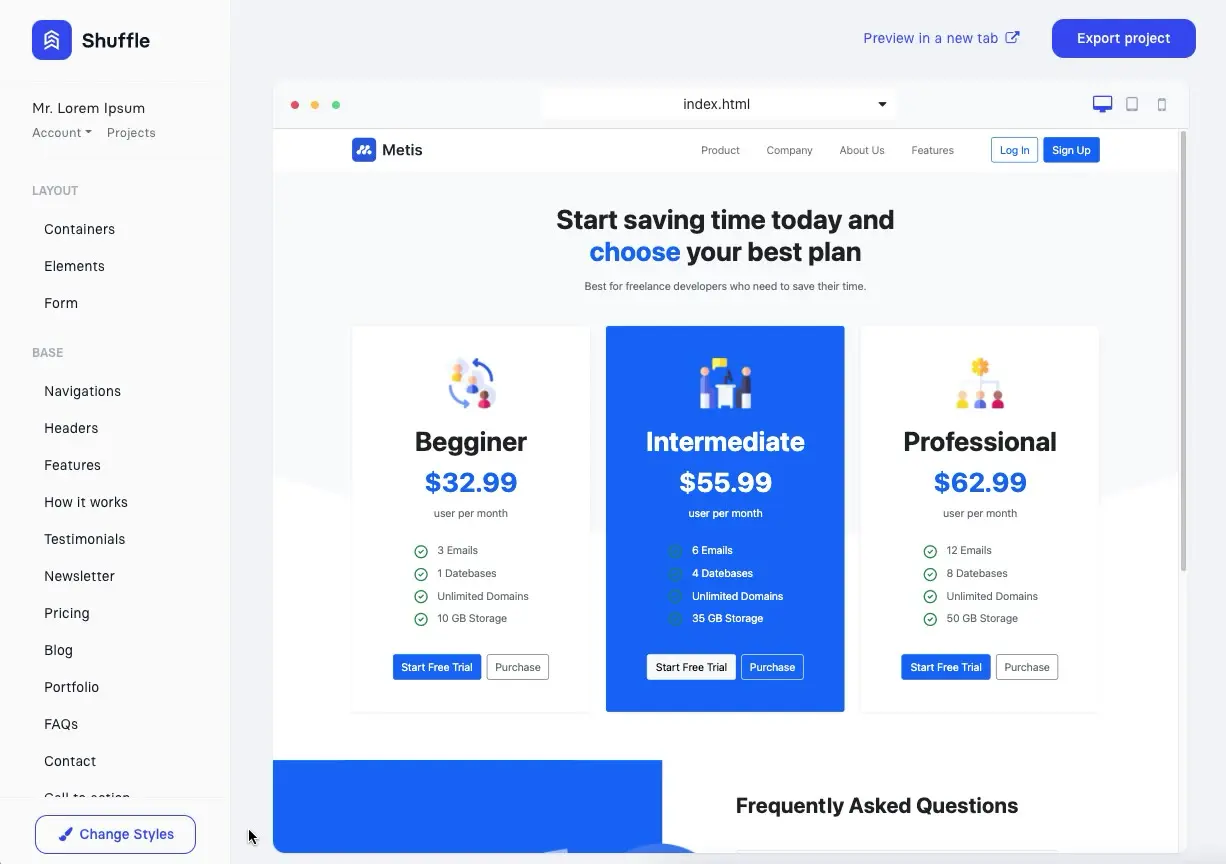
Easily create landing pages, dashboards, and e-commerce templates.
Easily create landing pages, dashboards, and e-commerce templates.
All plans include access to 13,200+ beautiful UI components.
Speed up your workflow in a few simple steps.
Imagine your colleagues' faces when they see the ease with which you work using different front-end technologies.
Try Demo


Shuffle offloads your company's design team. Build layouts from 13,200+ UI components grouped into categories such as navigations, headers, features, and more.
Try Demo

A client asks to make the logo bigger? Don't worry! You'll get a lot of configuration options to help you customize your templates.
Try Demo


Click export and download the project with all sources. There are no external dependencies and no vendor lock-in. Smooth cooperation guaranteed! You can also deploy code to Git or via SSH if needed!
Try Demo

Drag-and-drop UI components into the canvas and download the template in your favorite technology. Reclaim time for styling, adding back-end, or new features.

























© 2025 Shuffle. All rights reserved.