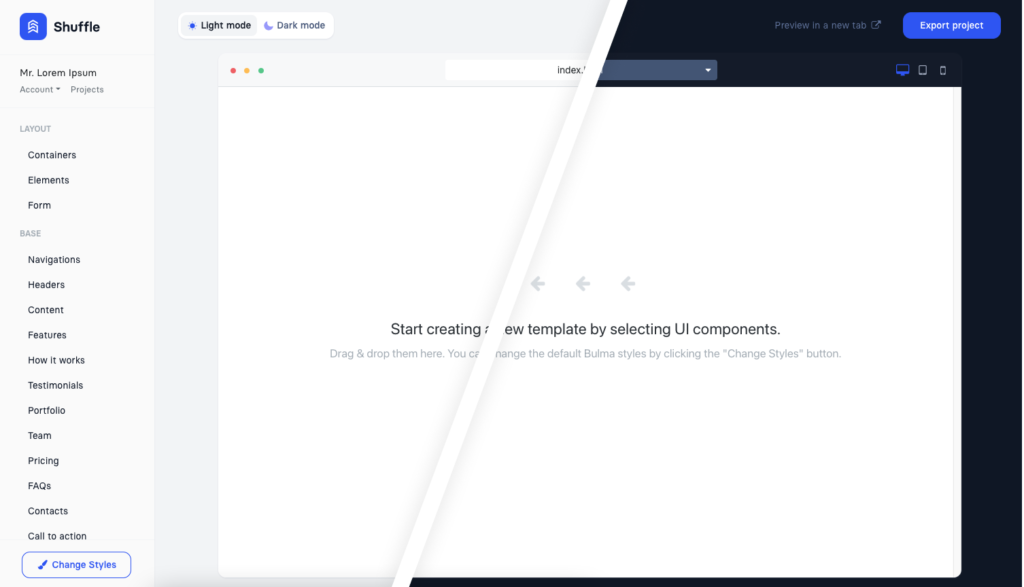
We combined four visual editors into Shuffle!

Benedykt Michalski
Inspirational Writer
We’ve combined four editors into one more powerful editor. Shuffle supports the most popular frameworks: Tailwind CSS, Bootstrap, Bulma, and Material-UI (for those who work with ReactJS).
NEW: We also have a convenien Visual Studio Code extension (repository).
We have always wanted to help increase developers’ productivity and make their daily work easier, so from now on, you can move between frameworks while still being on the same domain!
We migrated all accounts and projects, so all you need to do is Sign In using the same login details you used on old domains (Bootstrap Shuffle, Tailwind Builder, Bulma Builder, and Material-UI Builder).
Creating one place for all editors was the most significant change for us in the last few weeks. Still, in addition to that, we’ve added a few improvements you might like. One of them is Dark Mode. It makes it more convenient for developers to work in the evenings or when their eyes need a rest.

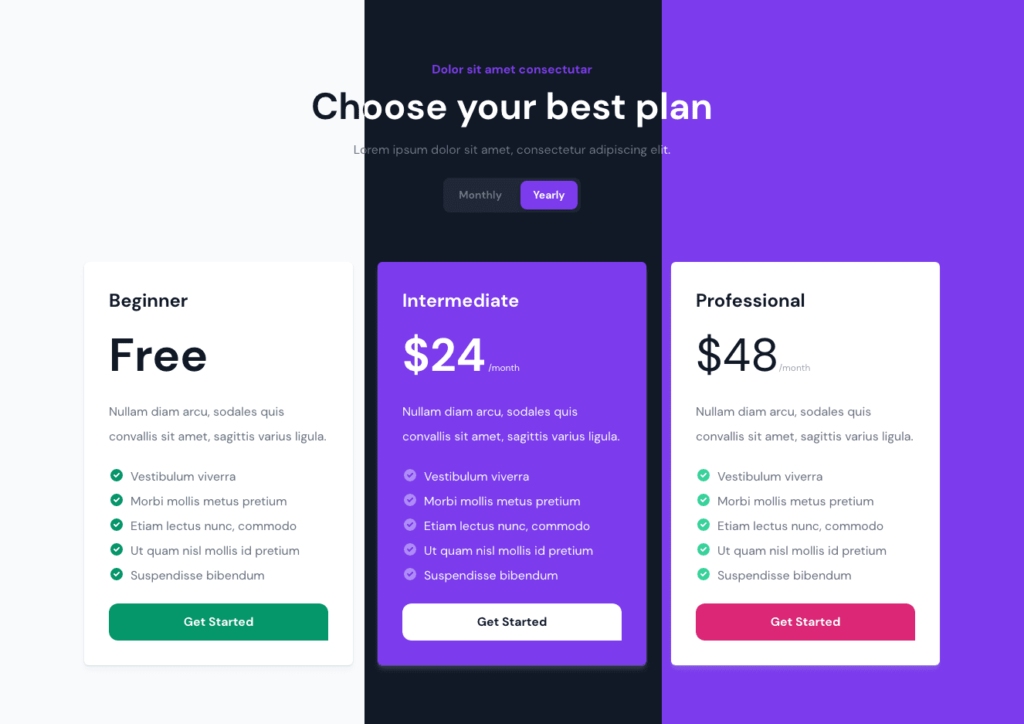
At the same time, we implemented a great library for Tailwind CSS. Atis Shuffle brings hundred of new UI components sorted into extra subcategories that we specially added in the editor.
The components have new color variants, which will certainly interest front-end developers who want to create unique templates quickly.
New subcategories of colors:
🦢 Light – shades of calm gray
🕶️ Dark – black, delightful style
💡 Flat – dominant color on background with white fonts

Creating a layout in this editor is convenient, but most of all, it reduces the time you have to spend on building it. You will find here ready-made and responsive components and uniquely designed themes for all frameworks.
If you haven’t created an account yet, and are hesitant about whether this editor is right for you, check out the demo. No registration is required!






















