Visual Studio Code extension for Shuffle UI components

Benedykt Michalski
Inspirational Writer
Do you want to finish your project in Visual Studio Code?
Now we have an easy solution!
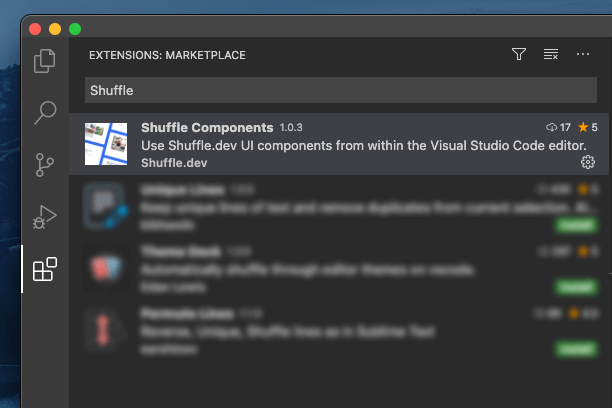
You can find our “Shuffle Components” extension in the official Visual Studio Code Marketplace (click here).
Alternatively, you can install it directly from the VSC.

You can activate the extension in two ways:
- Use shortcut: Shift + Ctrl + L
- Activate it from the “Command Palette” menu:
- Show “Command Palette” using: Shift + Ctrl + P (Windows) or Shift + CMD + P (OS X)
- Search for “Shuffle.dev: Toggle UI Component Library”
To use all our components, you need to provide the “API Details” in the settings menu. You can find your “API Details” in any of our editors after signing in (Please visit Account -> VSC Extension).
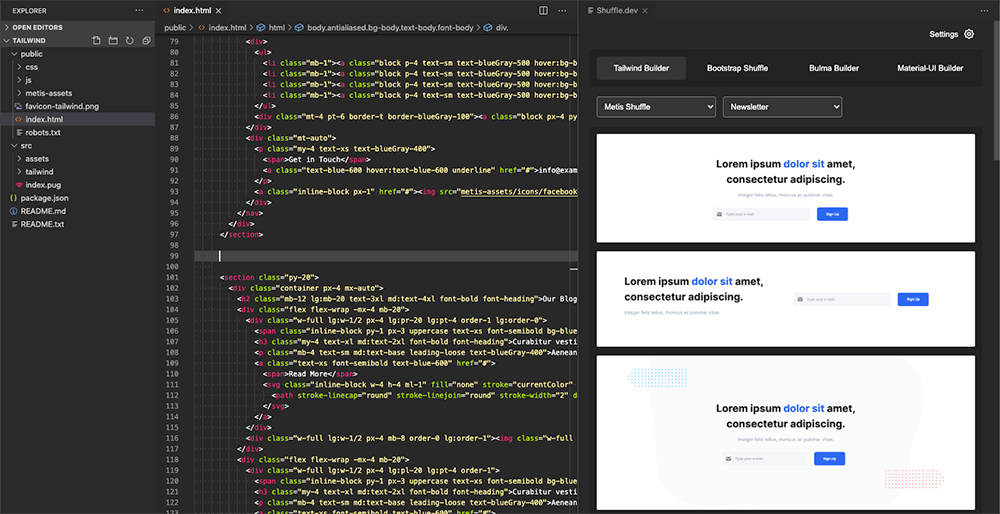
After activation, you can use all components directly from VSC.

You can even switch between editors and UI libraries!