Material Design is coming to our Bootstrap builder!

Benedykt Michalski
Inspirational Writer
We’ve just published the largest Bootstrap Shuffle update!
From now on, we support Material Design for Bootstrap. It is based on the most popular Bootstrap Material implementation, designed and built by FezVrasta.
Thanks to this update our builder is no longer dependent on library’s version, and the available settings are generated based on SCSS files (we can support any UIKit / library, which is based on Sass).
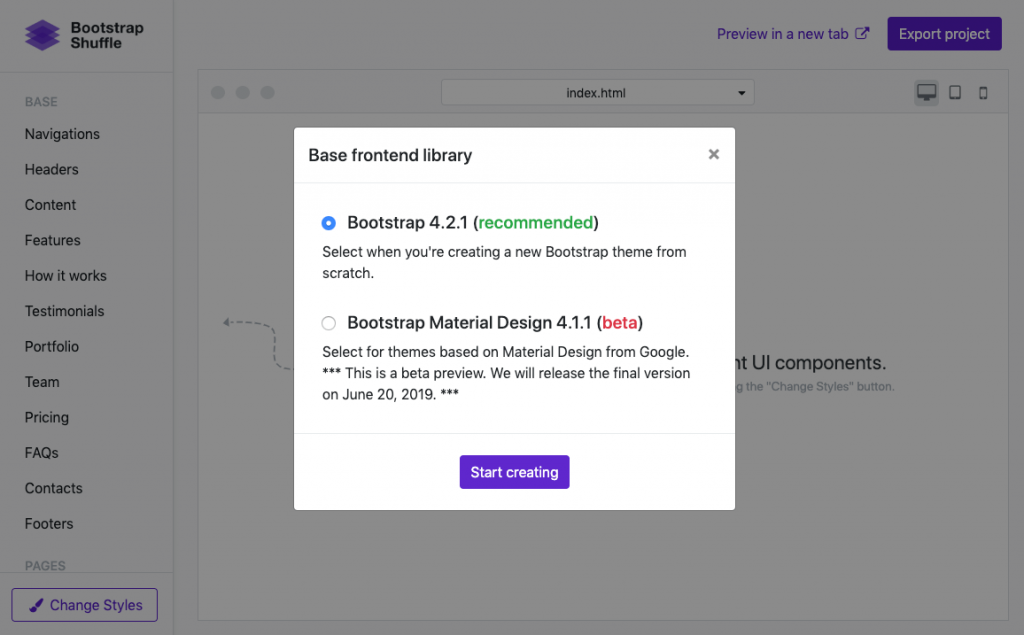
You can select a base frontend library when you’re creating a new project.

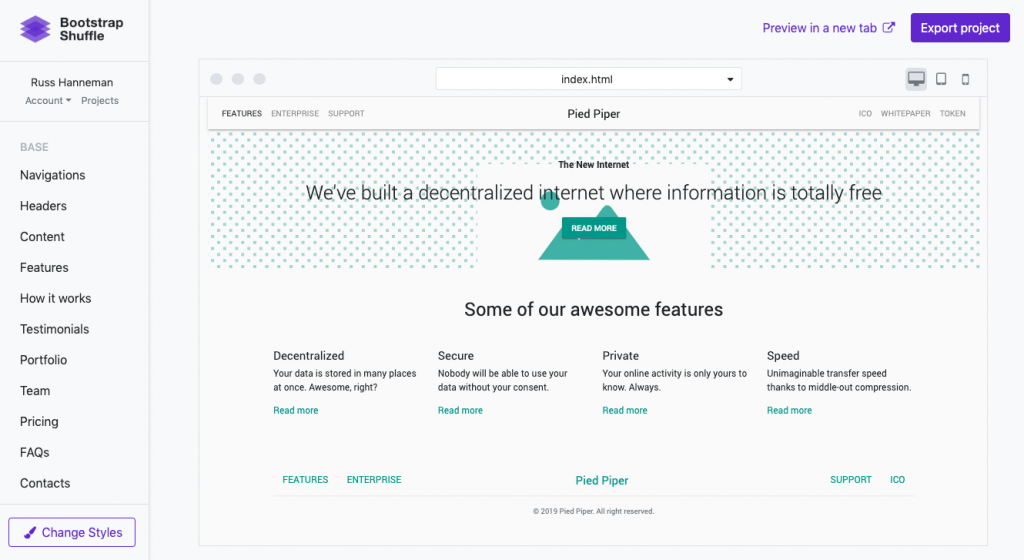
You can try demo here: Bootstrap builder for busy developers
Read more about Material Design for Bootstrap here.
Default Bootstrap Material styles: