Which Bootstrap builder is the best?

Benedykt Michalski
Inspirational Writer
This is a question asked by one of our users on our chat. He said: “I use … to create HTML templates. What is the difference between that one and Bootstrap Shuffle and which Bootstrap builder is the best?”

Facts: The best Bootstrap builder is the one that best suits your present way of working.
Let me explain.
There are several Bootstrap builders available on the market, but they differ in approach and features they offer. Some are designed exclusively for layouts, others only for modifying default Bootstrap styles, while others are a mix of both solutions.
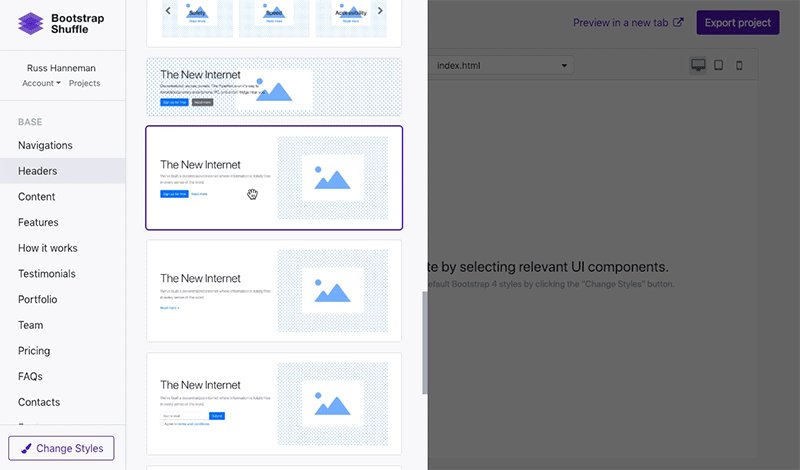
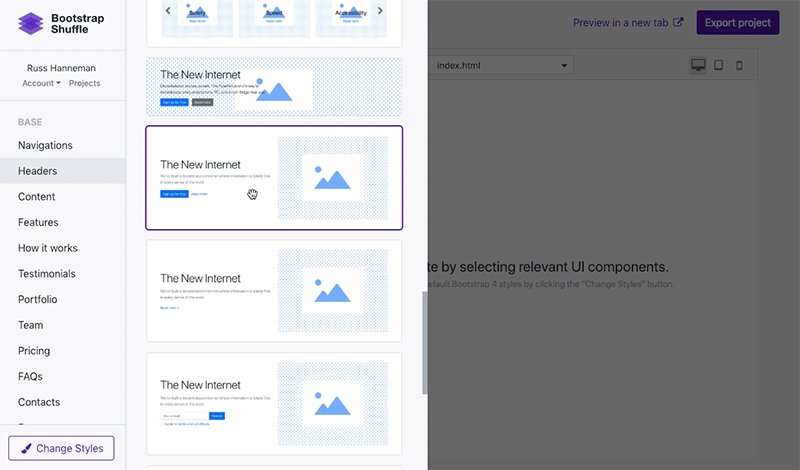
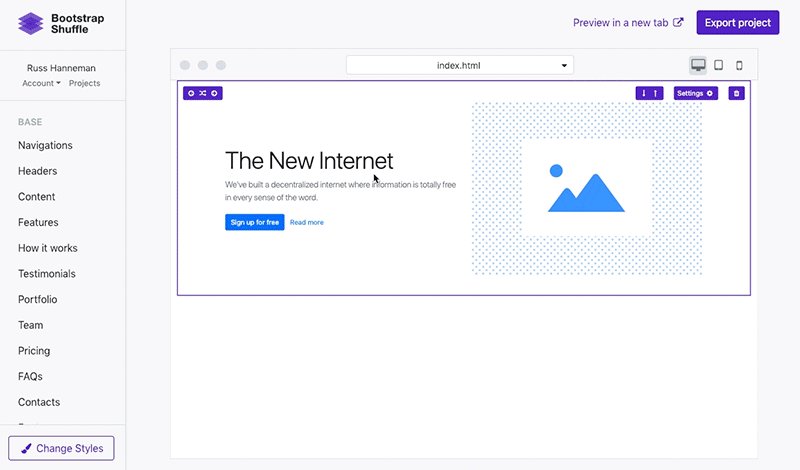
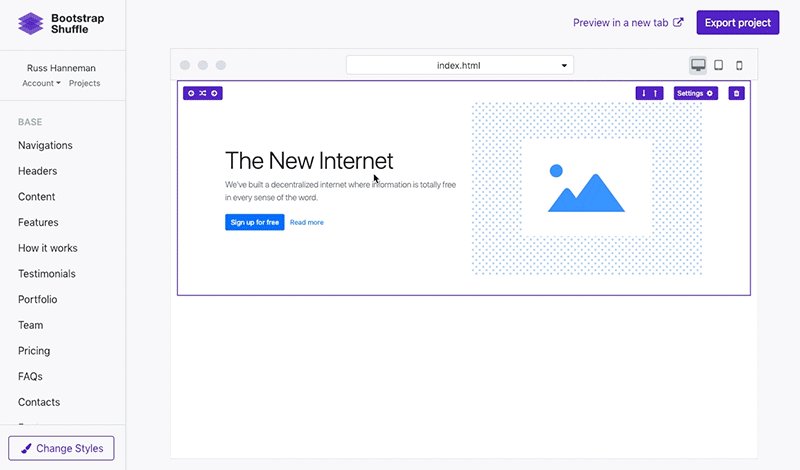
Bootstrap Shuffle is an example of this mix. Our Bootstrap builder consists of two elements:
1. Builder interface – where you have more than 230 components grouped into various most commonly used categories.

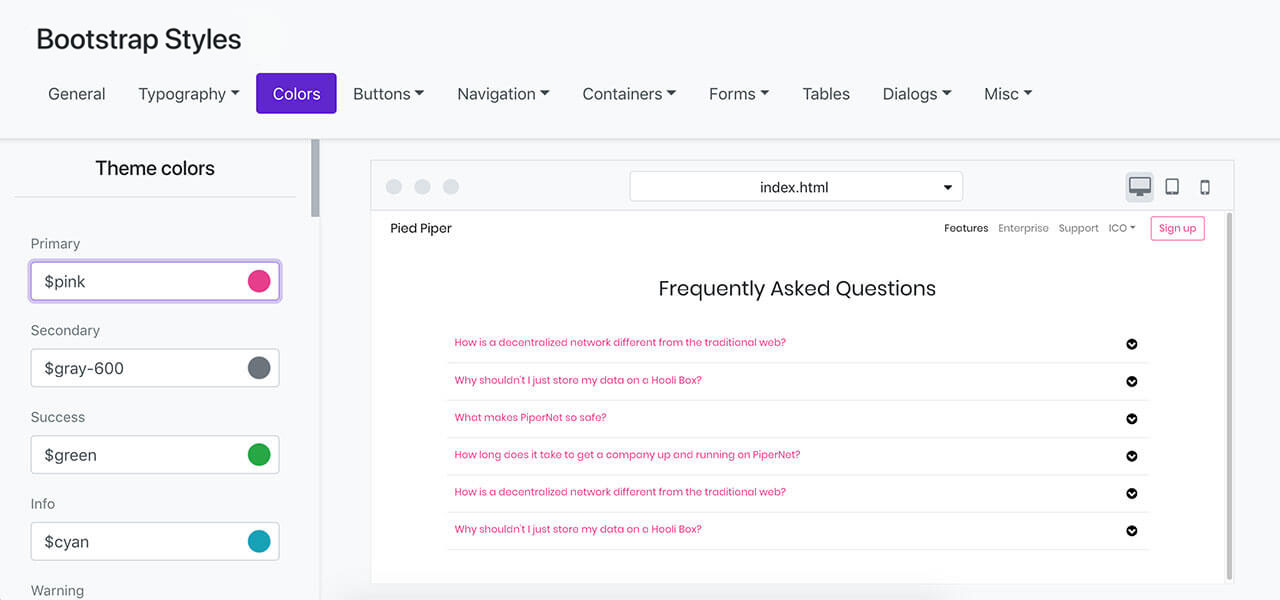
2. Default Bootstrap styles editor – where all Bootstrap settings are equipped with convenient pickers + several improvements, like Google Fonts search engine.

We do not know each other so I do not know how you work.
However, over the last 12 years, I’ve been working on hundreds of web projects and I have some observations that guide us when creating our Bootstrap builder.
Observation 1. Developers do not have time to learn new tools.
This is the reason why we want our builder to be as simple to use as possible.
Observation 2. Developers do not want to change their optimal way of working. Often developed over the years of their career.
That’s the reason why we do not want to replace your IDE! I won’t say that you will do EVERYTHING in our builder. That’s the point here. You do just enough to speed up your work, but when it comes to details, you should use your favourite IDE.
See a 6-minutes long video about creating a Bootstrap template, where at the end I switch to IDE (I use Visual Studio Code) to make some final adjustments.
Observation 3. Developers leave the most difficult elements of the project for the end.
As I said above, I have been working in the web development industry for 12 years now and I worked with dozens of developers at different levels of experience. All of them (including me!) do the same thing and leave the most difficult elements for the end of work.
Therefore, if you work on a technology project, for the first 50-80% of the time everything goes well and no one anticipates delays and everyone is sure that you will make it on time.
This is due to the fact that the whole team works on things that they already know and have done repeatedly, and the more difficult are left for the final phase and this is where delays start.
What developers should do is shorten the time of simple things to the maximum so they can get to those difficult ones as soon as possible.
That’s why we created Bootstrap Shuffle. A tool to help you deliver projects on time, within your budget and without stress.
Working with Bootstrap Shuffle comes down to a few steps:
- Add pages needed in a given project (e.g index.html, contact.html, faq.html)
- Add the appropriate layout components (navigation, header, footer, etc.)
- Upload assets and target text content
- Change fonts
- Change the color palette
- Change the Bootstrap component styles (e.g. buttons, navbar)
- Download the project on your hard drive and run it, e.g in Visual Studio.
- Start working on difficult elements! For example, animations and interactions or backend communication.
I recommend trying the demo version so you can check if this model fits your way of working.
PS. Currently, Bootstrap Shuffle exports code to HTML/CSS and PUG/SCSS source files. We’re working on version 2.0 that will allow you to export to React. All accounts created before March 1th, 2019 will receive this update for free.






















