Learn Bootstrap 4 by using a Bootstrap builder

Benedykt Michalski
Inspirational Writer
In this article, I will describe how beginners can acquire a higher level of knowledge of Bootstrap 4 by using our builder.
1. Get to know all of Bootstrap’s classes.
Do you sometimes have to check on the Internet what the correct structure of, for example, Bootstrap’s navigation looks like?
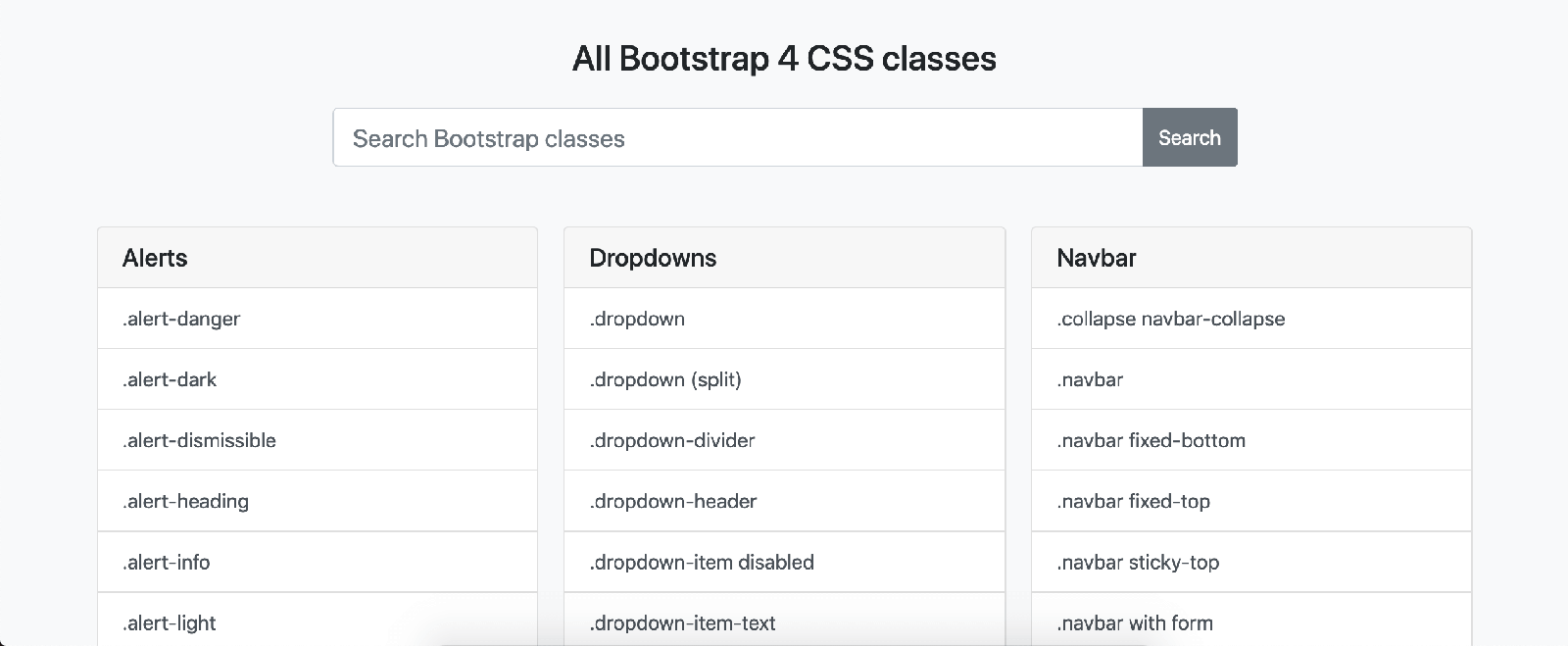
If so, use our page with the list of all classes available in Bootstrap 4. You can browse classes by category, search for them by name, display their source code and implementation examples (ready to be copy-pasted into your project).

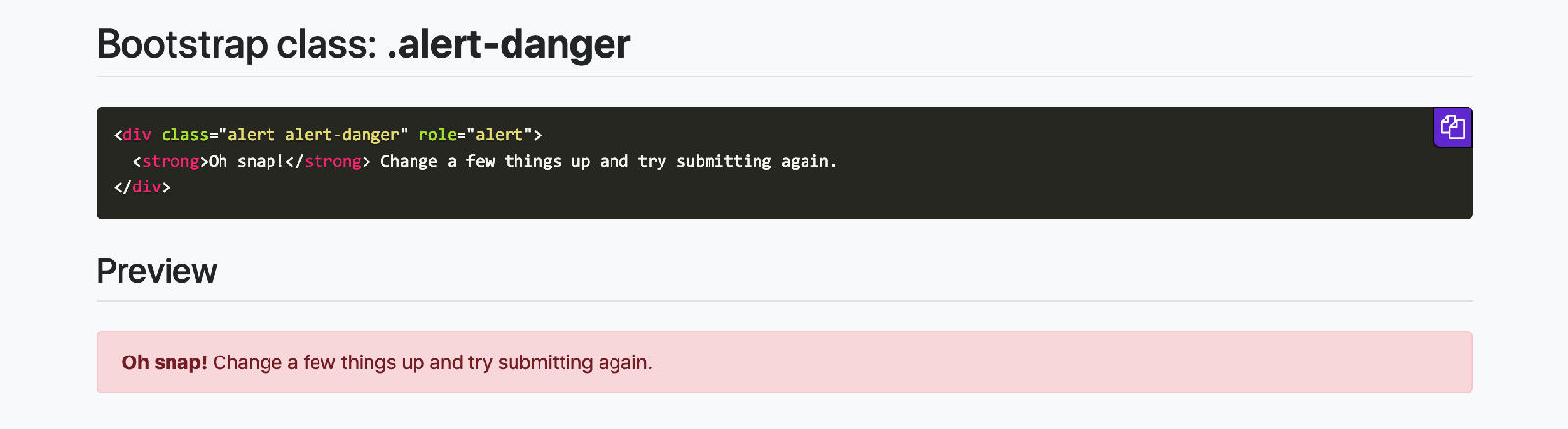
An example page for the .alert-danger class:

2. Use the powerful Bootstrap Sass configuration.
I use several groups on Facebook and Slack related to front-end development. Often, there are questions about how the styles of Bootstrap’s components should be changed.
Unfortunately, not all answers are optimal!
You can load Bootstrap’s CSS from a CDN and then overwrite the given class in your style file (or add your own modifier), but a much better solution is to use Bootstrap Sass variables where possible.
Using Bootstrap variables and compiling Bootstrap’s CSS from source files will assure that your template is consistent and the resulting CSS file is smaller! Less code means fewer potential errors.
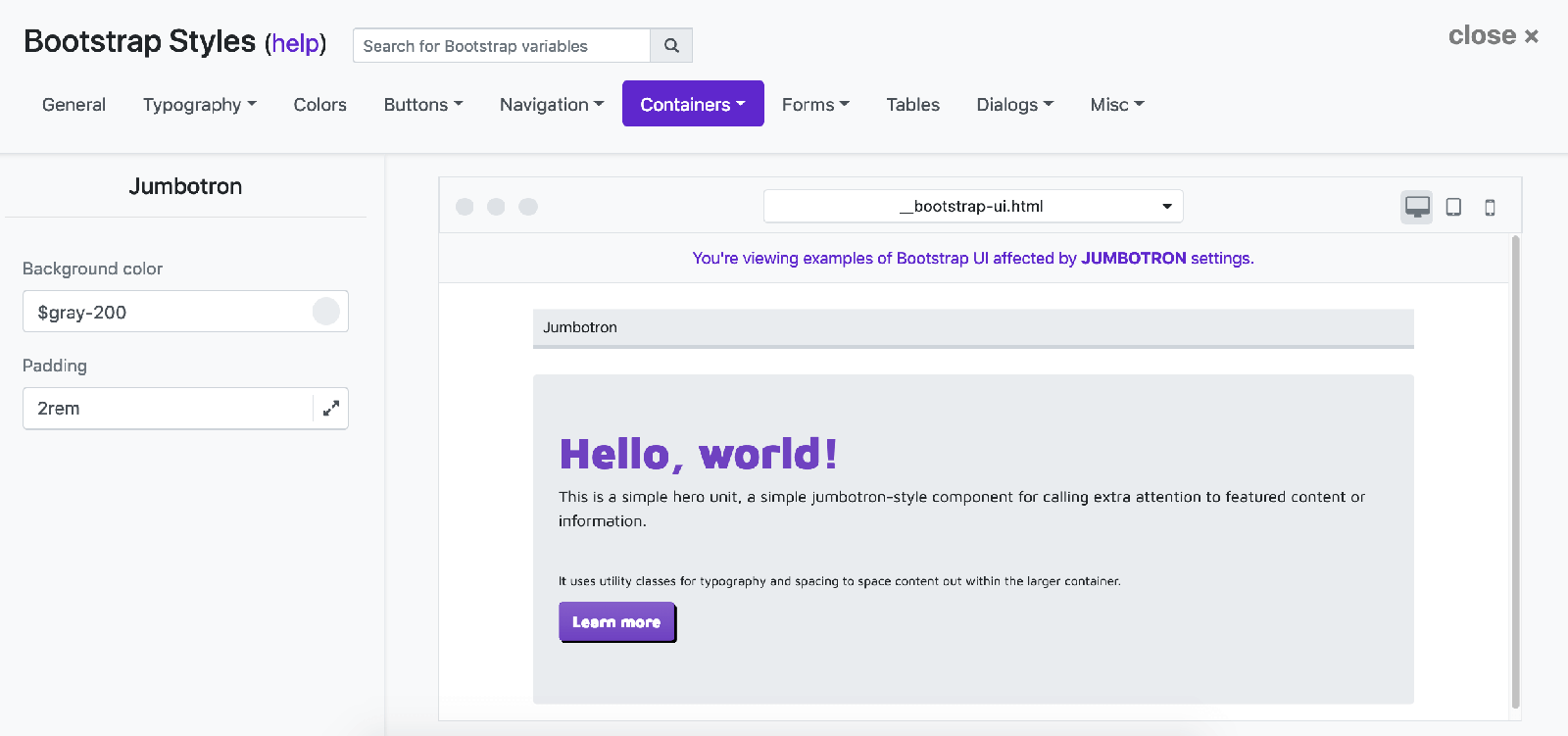
For example, you would like to change the background of the Jumbotron component. How to quickly check which variable you should use?
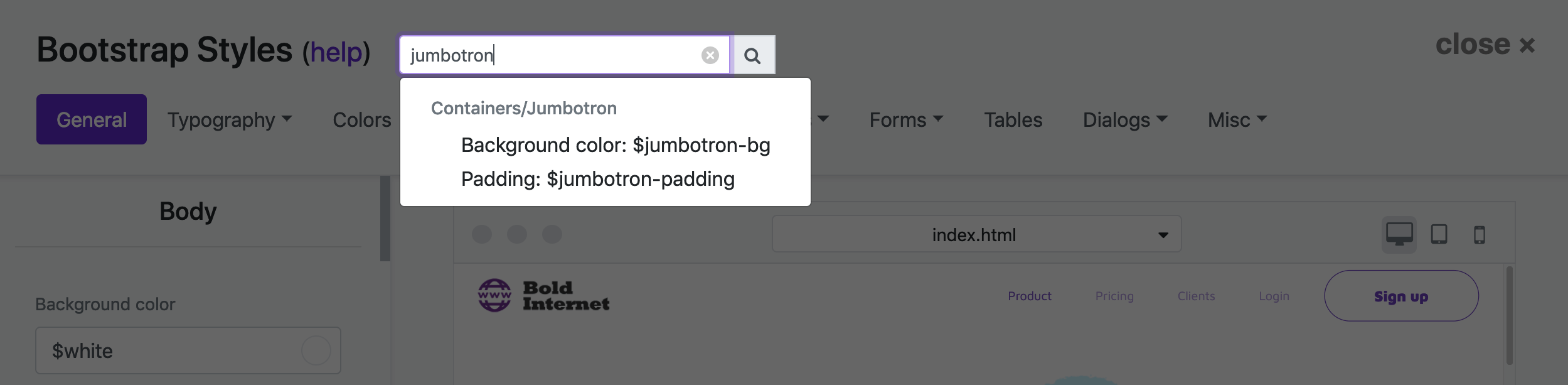
Using our builder you can launch the “Change Styles” section, and then follow these steps:
- Search for “jumbotron” in the search engine
- In the search
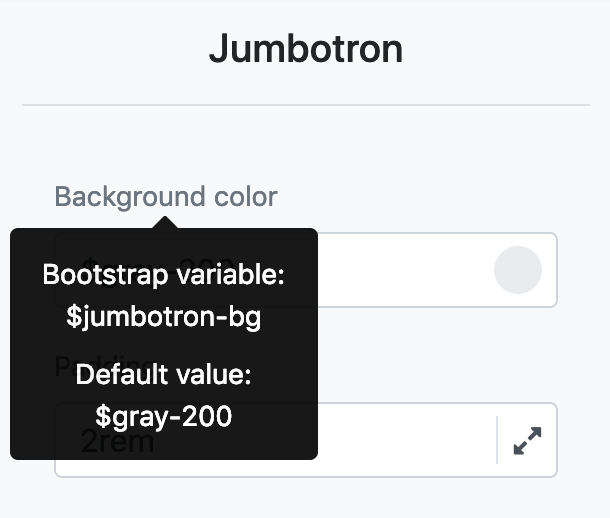
results you will see that Bootstrap provides two variables related to the Jumbotron component - By clicking one of the results and going to the appropriate section (Containers/Jumbotron) you can change the component’s setting.

To learn the names of the appropriate settings, you can hover over any label to see what the variable name is. Of course, you don’t have to remember all the variables. Just know where you can look them up!

3. Experiment.
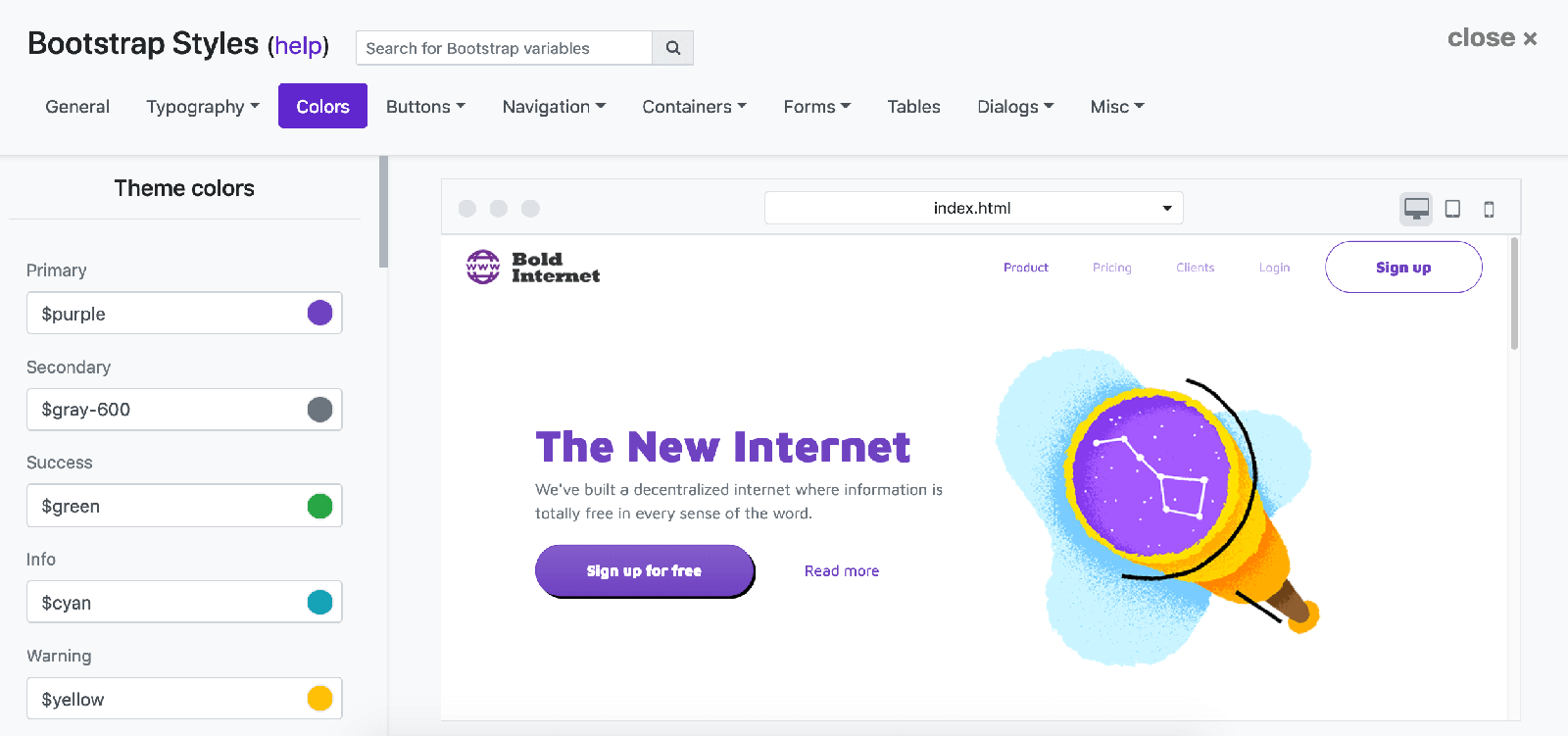
Using our style editor, you can change over 500 of Bootstrap’s settings. We provide them in thematically grouped categories.
If you are a beginner, it is worth checking and experimenting with these settings. In the editor you can use two preview modes:
a. Preview of the websites that you create.

b. Preview of the Bootstrap components available in the selected category.

By changing the settings you can see how the component changes live. Bootstrap UI preview has been prepared so that it is possible to inspect even those components that we aren’t currently using in our page.
4. Download the source files and adopt the best practices.
We strive to ensure that our code complies with the best practices. We use npm to download dependencies and build the project.
The source files use the CSS preprocessor called Sass and Pug templates. After downloading the project, you can preview the already compiled version in the public/ directory, but we recommend that you make changes to the source files in the src/ directory.
To view live changes in the sources, use the npm run watch command.
You can compile the production version of the project with the following command: npm run build.
5. Learn by building templates.
Read the “How to create a modern Bootstrap template in 10 minutes” article or watch a 6-minute video in which we show you how to quickly prepare a completely new Bootstrap template using Bootstrap builder.
Good luck!
PS. You can try demo of Bootstrap Shuffle here.






















