How to create a modern Bootstrap template in 10 minutes (Using Bootstrap Builder)

Benedykt Michalski
Inspirational Writer

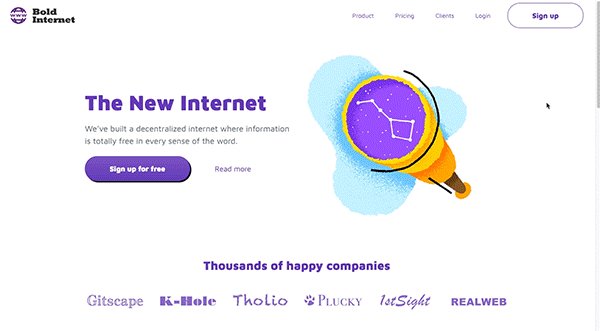
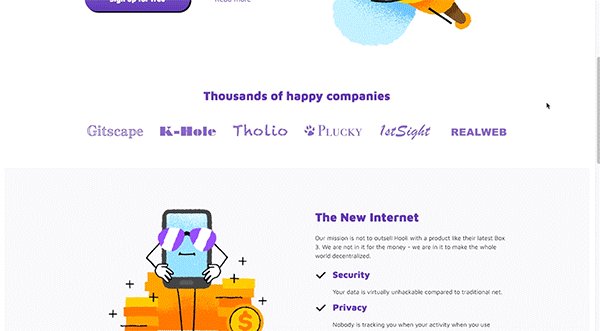
In this tutorial, we will create a website of a fictional Bold Internet company using the Bootstrap Shuffle tool.
What you will need:
- An account in Bootstrap Shuffle (all steps
given here can also be recreated in programs such as Visual Studio, using the Sass Bootstrap variables). - A pack of free illustrations from Icons8
- Logo
Before we start, look at what we are building: index, contact, 404.
Step 1. Pages
Bootstrap Shuffle offers in various categories as many as 230 components ready to be implemented on production. You can create any number of
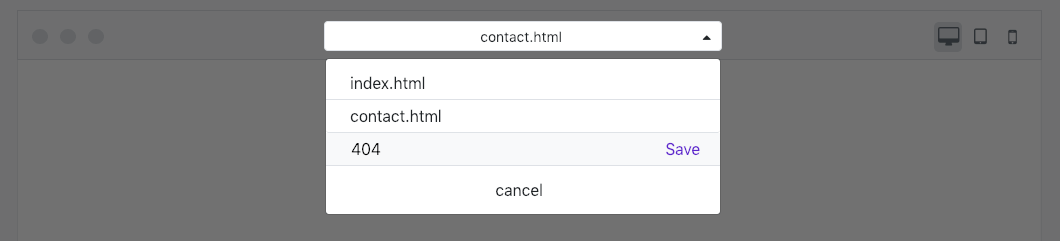
We add pages: index.html, contact.html and 404.html

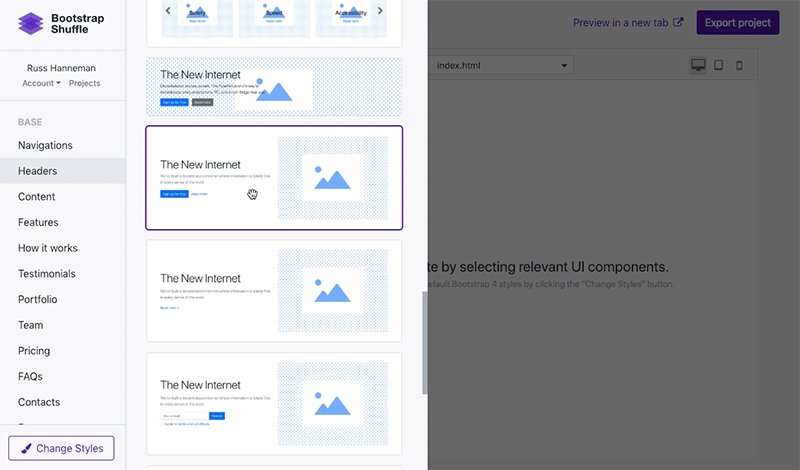
Step 2. Components
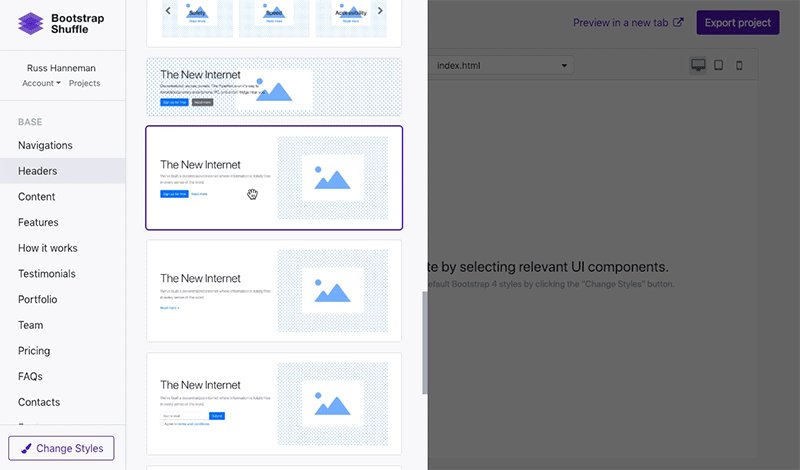
To each page, add the right components using the drag & drop method.

I chose components from the categories:
- index.html: navigations (8th on the list), headers (13th), testimonials (5th), content (19th), features (8th), footers (5th)
- contact.html: navigations (8th), contact (2nd), footers (5th)
- 404.html: navigations (8th), HTTP Codes (4th), footers (5th)
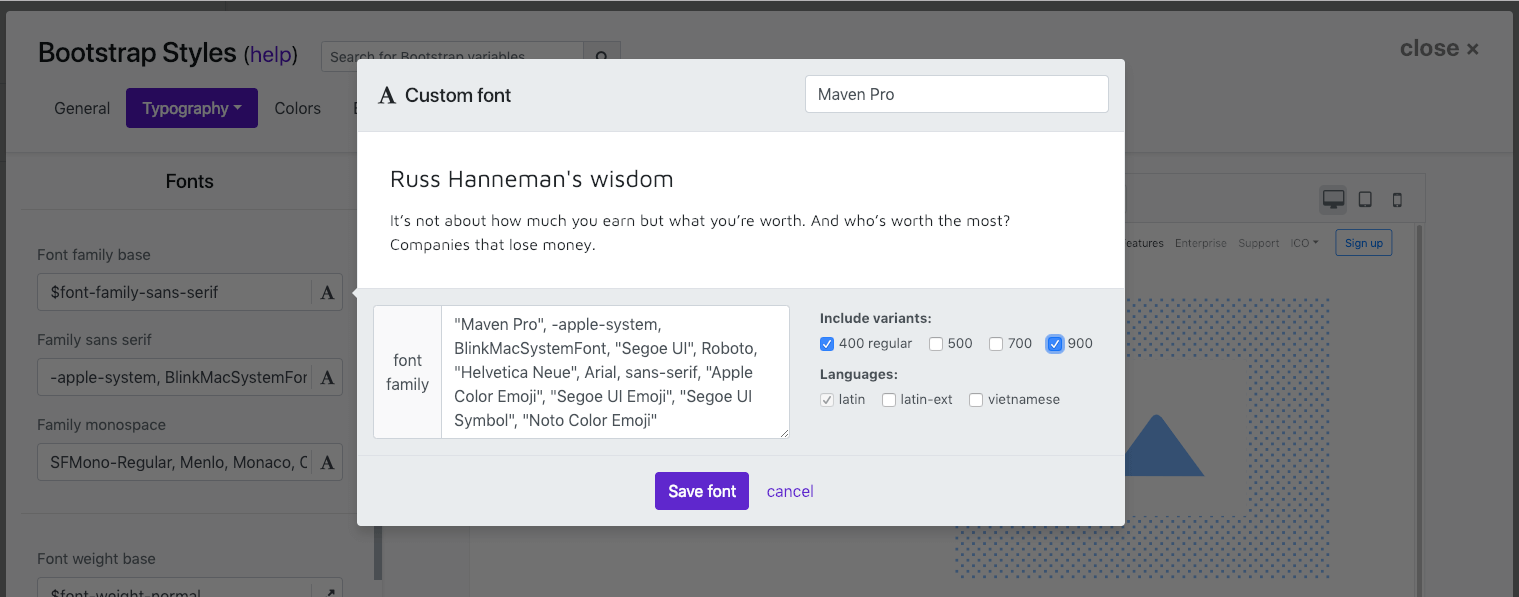
Step 3. Typography
Bootstrap 4 uses system default fonts. We will choose a pro font to distinguish ourselves. A good choice might be Maven Pro as it even has ‘pro’ in the name 😉
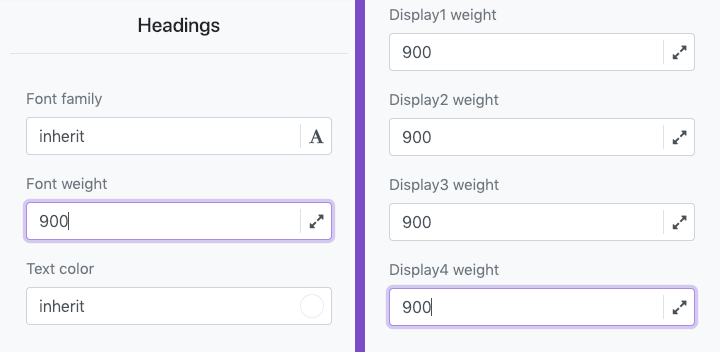
Select variant 900, because we will need it in the extra-bold version.

Having selected the font, set the appropriate weight of the usual headers and the headers of the Display class.

Step 4. Colors
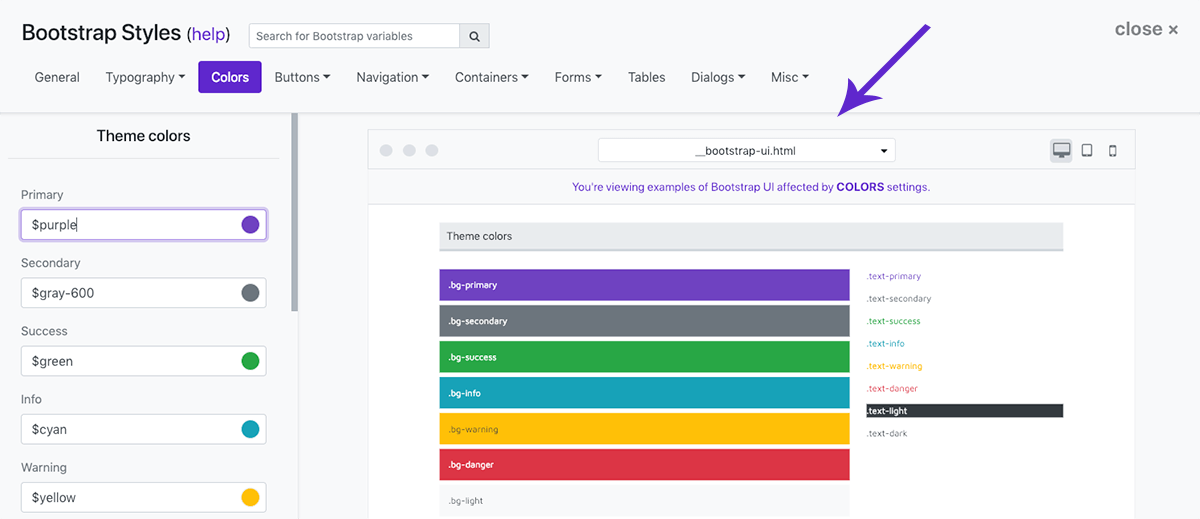
Our Bootstrap builder allows you to easily manage the entire Bootstrap color palette, but we have only 10 minutes, so we will only change the $primary color (choose purple), and leave the rest as the default.
Important: If you create a template that you want to share with other people, always make sure that all key variables are set correctly so that the template is completely consistent.
To check what components look like in the category of settings you are working on, just change the preview to the predefined page __boostrap-ui.html

Step 5. Buttons
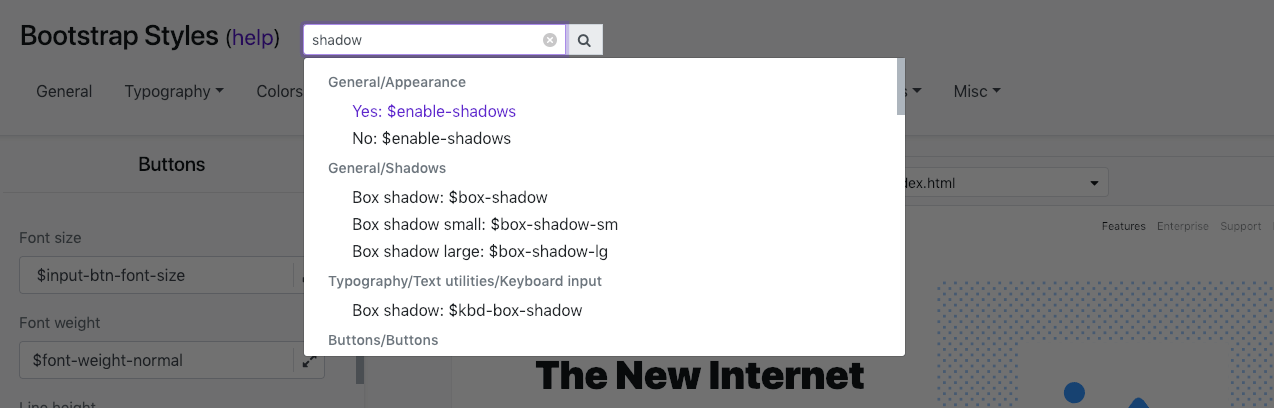
We want our template to be different than the default Bootstrap, so we will include shadows ($enable-shadows) and gradients ($enable-gradients).
Important: From this point, I will use the names of the Bootstrap variables to make this post shorter. If you have a problem locating the variable in the builder, simply use the search engine.

Our fictional company has a bold in the name, that’s why we’ll do everything bigger! We will increase the fonts, paddings and border radius.
Our changes:
# General/Appearance
$enable-shadows: true
$enable-gradients: true
# Buttons/Buttons
$btn-font-weight: 900
$btn-border-radius: 3rem
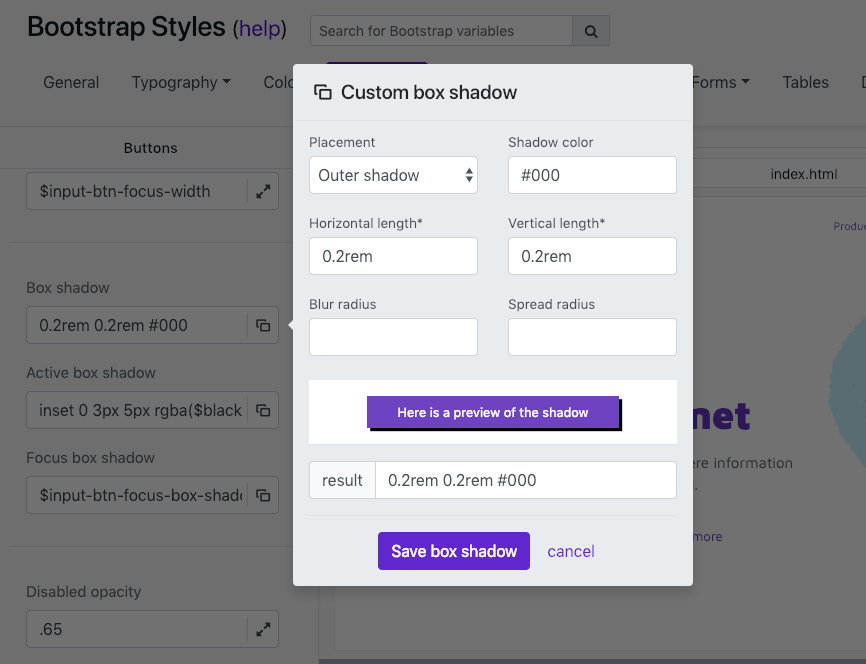
$btn-box-shadow: 0.2rem 0.2rem #000
# Forms/Buttons
$input-btn-font-size: $font-size-base * 1.2
$input-btn-padding-y: 1.125rem
$input-btn-padding-x: 4rem
# Forms/Inputs
$input-padding-x: 1rem
Bootstrap Shuffle builder is basically a UI for a Sass compiler. You don’t have to know all variables names (as above), because all settings have convenient pickers:

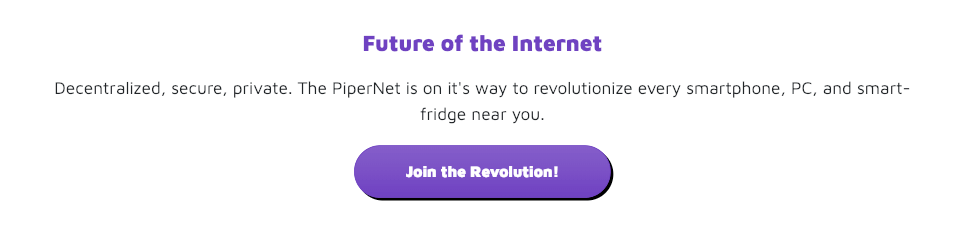
Final button:

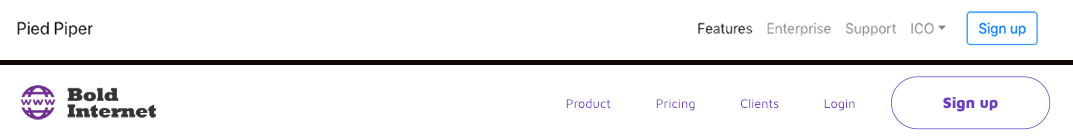
Step 6. Navigation
Everyone who worked with Bootstrap will recognize it thanks to its navbar. That’s why we will add a logo and increase the space between items in the menu right away. We also need to change the colors of the links and the
Our changes:
# Navigation/Navbar (header)
$navbar-nav-link-padding-x: 1.75rem
# Navigation/Navbar (header)/Navbar - Light version
$navbar-light-toggler-border-color: $purple
$navbar-light-color: $purple
$navbar-light-hover-color: rgba($purple, .7)
$navbar-light-active-color: $purple

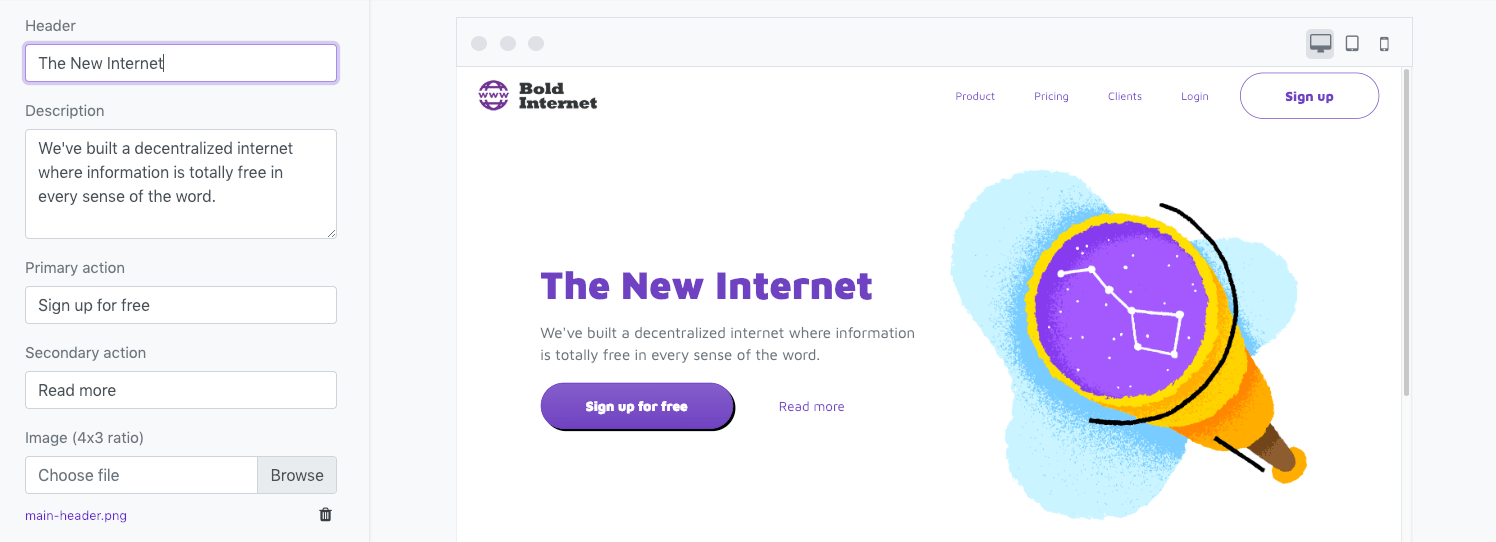
Step 7. Content
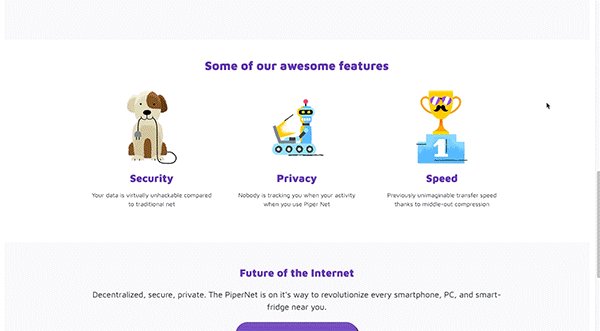
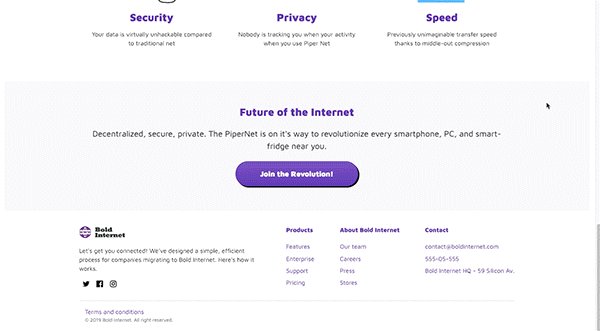
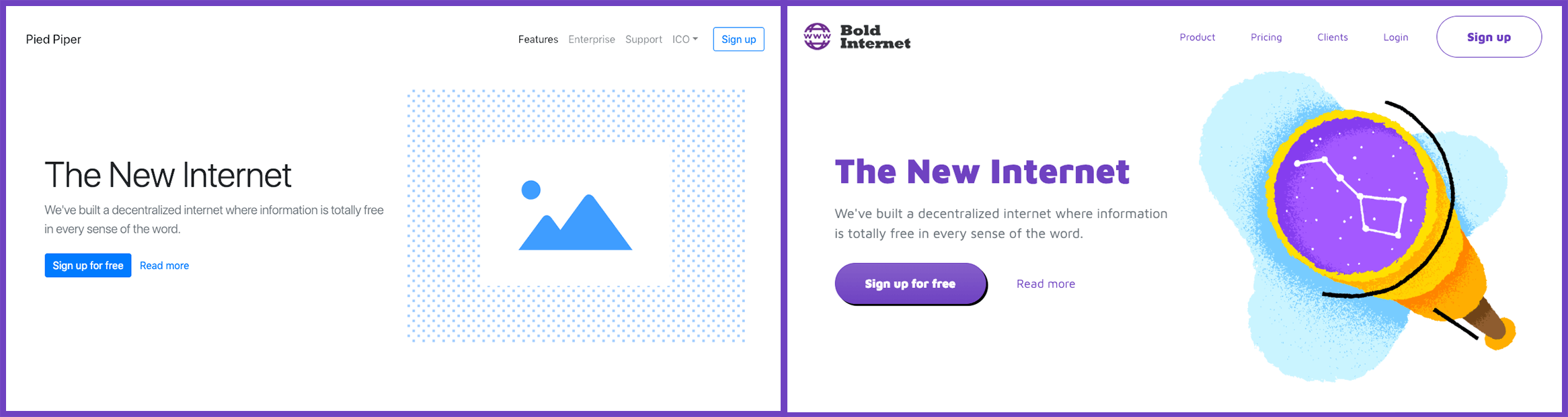
I was not able to come up with new texts within 10 minutes, so we will only change the images, and here and there adjust the text to suit this project better than default one.
I selected illustrations from the Mirage catalog in the Icons8 pack.

You can check how I’ve changed text content and illustrations in the live previews: index, contact, 404.
Step 8. Export and work on the details
Here we finish working with the online builder.
Bootstrap Shuffle works with the latest version of Bootstrap 4.2.1, so you even can edit in it the appearance of new components: toasts and spinners. For the purposes of this tutorial, I skipped about half the settings because my goal was to create a template within 10 minutes.
Having a design you are happy with, you can download it to your drive and start working on the details. Bootstrap Shuffle allows for exporting to HTML/CSS and source files (PUG templates and SCSS files).
The purpose of Bootstrap Shuffle is to allow developers to switch from simple to complicated tasks (such as back-end integration) as quickly as possible.
Therefore if you want to speed up your work, try Bootstrap Shuffle (builder for busy developers).
Good luck!