How to have fun working as webdev?

Benedykt Michalski
Inspirational Writer
Work produces the best results when it’s fun. This truism is one of the main principles we follow at Shuffle. Working in our editor has to be fun and give you that “wow, this is cool” feeling. In short, we focus on Developer Experience, while giving you a phenomenally designed UI to play with.
The very beginning of the project can be a game
We wondered what to do to make building pages in Shuffle even faster while adding more fun elements to your daily work. “Make the editor build pages for users” we thought, but the idea seemed absurd at first. After a while, the inspiration came – actually, why not? Why not randomize the components while having fun, like at a slot machine in a casino? 😀

The upside is that you don’t lose anything here.
Based on this concept, we created an alternative way to start working on a new website project. Shuffle already offers over 3700 ready-made components, which can give you a headache. Browsing through them all and choosing from them is fun, but sometimes it’s hard to decide which UI library to choose, whether the components in it will fit my project and which style suits me best.
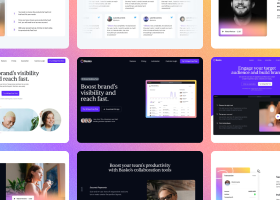
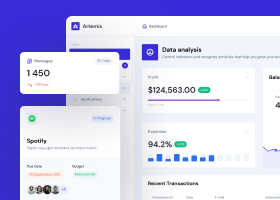
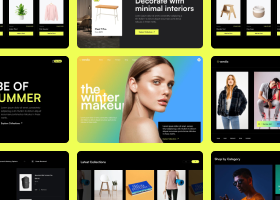
In response to this need, we created a random ready-made template generator. With one click it generates ready-made subpage layouts. You will immediately see how the components interact with each other.

A new version with every click
And what’s best – you will see it in dozens of versions. Just click “Shuffle” to get a new layout. This way you can play around like a game machine, generating new layouts until one of them wins you over. With the current number of libraries and components available, that adds up to millions of possible options – and we’re adding new libraries all the time!
Based on our No AI®, and No Blockchain®, and Pure Random® technology.
What’s next? Click “complete project in editor” and work on your selected components right away. Here you will benefit from the full power of low-code page building capabilities. You will change texts, images, but also easily change styles and colors for the project.
Create your next website template!
Work can be pleasant and more visual
Each component was manually developed by our internal frontend team. This ensures that the code underneath is clear and in the spirit of the framework you are working in. Whether you choose Tailwind Builder, Bootstrap Editor, or work with us in Bulma and Material-UI.

When developing our editor, we place great emphasis on maintaining complete freedom in changing code and not creating artificial restrictions for developers. We believe that our mission is not to replace developers, but to provide them with useful tools.
Best of low-code but for devs!
That’s why we try to give the best of the website builders world – i.e. simple interface for making changes, ready-made components and good looking UI, fast and visual editing capabilities. All that without losing the essence of developers’ job – full freedom to change the code.

After finishing the page template and adding styles, you can easily export it in a friendly format. You can continue to change it in your favourite IDE or integrate it with the backed in the way you choose.
Check out the example export package.