Three multi-framework UI libraries (Tailwind CSS + Bootstrap + Bulma)

Benedykt Michalski
Inspirational Writer
We have just added the Yofte E-commerce version for Bulma CSS. It joins the Tailwind CSS and Bootstrap versions and is the third library we have in three versions. This is a perfect opportunity to compare how you can work with these technologies.
As we add more UI libraries, we also convert them to other technologies. In this way, we work according to our plan to give you options to work in different frameworks with good design. This is a unique approach for our editor – we don’t give you one technology or one design, but many possible options to choose from.

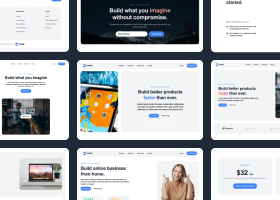
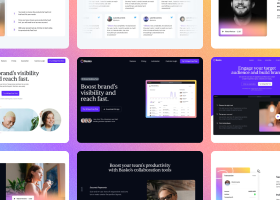
Yofte E-commerce now in Bulma, Tailwind and Bootstrap
Yofte E-commerce for Bulma is a UI library consisting of over 116 components (understood as sections, not basic elements – there are even more with them). It is designed to build high converting and aesthetically pleasing stores. Yofte combines component flexibility with a distinct style. This gives you the ability to instantly build an online store that has its own character.
With it being available in 3 versions, you can choose your favorite framework, or experiment with learning a new one. While building a store in Bootstrap you can check how given sections would be built in Tailwind or Bulma. You can conveniently preview the code of each section in our component gallery.
See all Tailwind components, Bootstrap components, Bulma components.
When creating Yofte, our designers tried to find a balance between known and accepted solutions and differentiation from other stores. That’s why you will find at least a few variants of each component so that you can decide for yourself how exactly your store should look like.
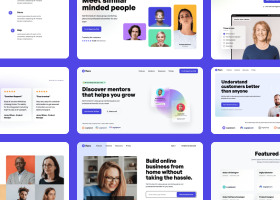
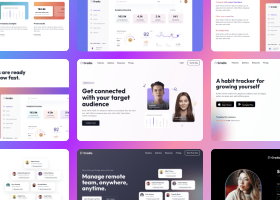
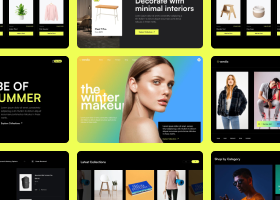
Surprisingly colorful Zeus

Yofte is not the first, nor the only, of the UI libraries that are available in many frameworks. Another one of them is Zeus. The designer responsible for Zeus partially relied on the Shuffle mockup to focus on the aesthetic zone. Zeus has a lot of eye-catching elements and is not afraid to use colors. All this to give visitors a warm, positive vibe.

Test it in Tailwind, Bootstrap, Bulma.
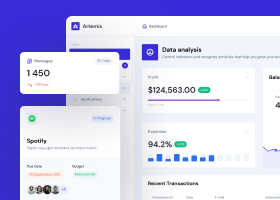
Metis for professionals
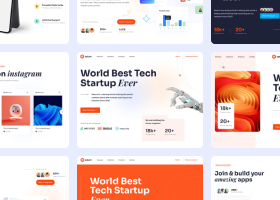
Metis UI library was the first one available in three variants. Its popularity is due to the professional impression it gives to sites built with its components.
Simple where no complexity is needed, it further finds room for distinctive visual elements. It is an ideal choice for building a Saas site, a startup or a technology company, but this is not the only use of this library. The versatility of its components will allow you to instantly build with it any other business that wants to show its business face.
What’s next
Further improvements to working in the editor – more flexibility and visual editing options.
More libraries and conversions between technologies (Material-UI will get cool content soon!).
WordPress and export options for it.