Using advanced editor functions to modify CSS classes.

Benedykt Michalski
Inspirational Writer
We are very proud that you can very quickly create the first version of the layout using only the drag & drop function in our editor.
However, this is not always enough. That’s why in this post, I will describe the advanced feature of HTML Structure, which is available after clicking “Content” on each component added to the project.

Note: This description applies to both Bootstrap Shuffle and Bulma Builder.
Visual Content and HTML Structure
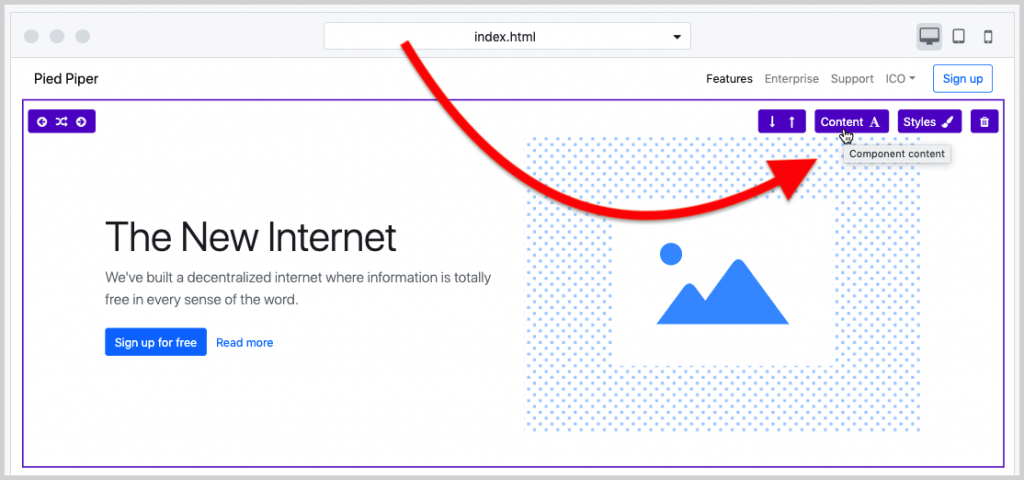
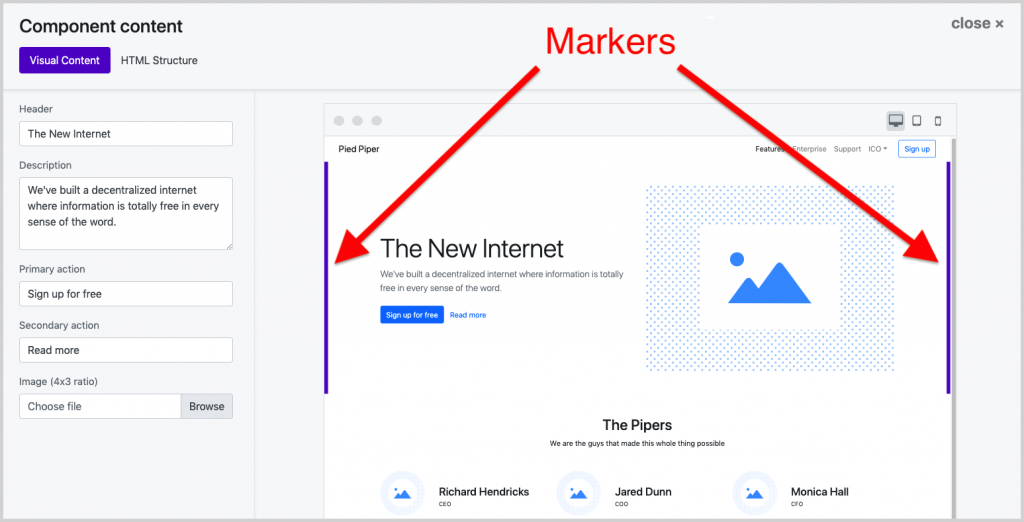
When you open the content panel, you will see two tabs (see the image below).
One is Visual Content, which allows you to change texts and images in your project.
The second is the HTML Structure. This is an option for more advanced users who know the given CSS library. It allows you to modify CSS classes directly from our panel.
Component content window is divided into two columns.
I will start description from the right column because you know it well from the main application screen. This is a preview of the currently edited page with a small addition. The two side markers show which component you are editing.

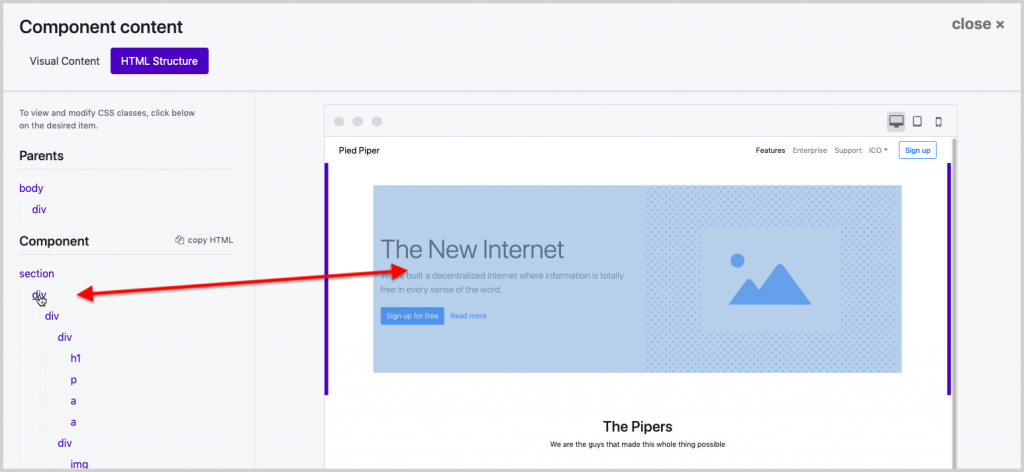
What’s in the HTML Structure tab
The left column is divided into two sections: Parents and Component. Parents are wrappers in which the component is located, thanks to them you can change CSS classes for body elements and the main container.
Each section has an HTML element tree. When you move over an item, it will be highlighted on the right in the preview so you can be sure which item will be edited.

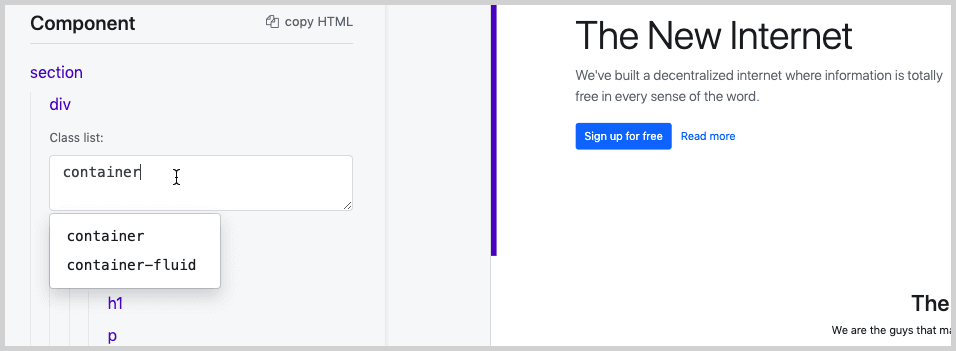
After clicking the HTML tag, the class edit field will expand with the current classes assigned to the given element. You don’t need to know the names of all classes in the library because we have an auto-complete mechanism! Start writing, and we’ll tell you what classes are available.

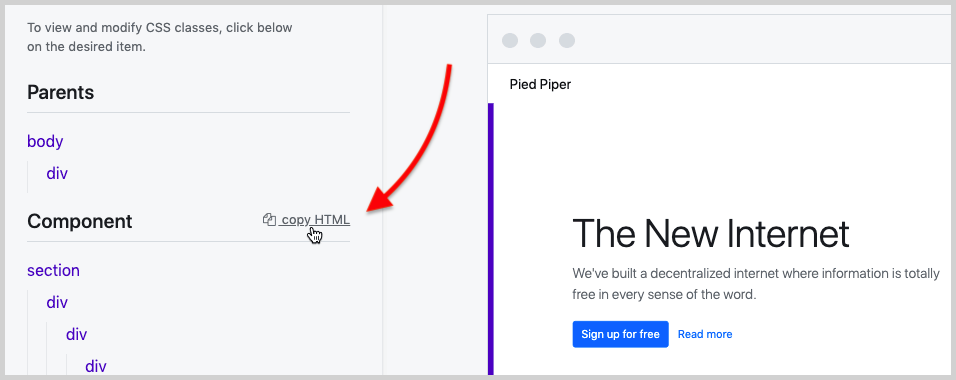
The Component section has an additional “copy HTML” link that allows you to copy the entire item to the clipboard – if, for example, you would like to use it in another project.

All changes made to this panel are saved in real-time.
Try the HTML Structure panel in any of our applications: Bootstrap Shuffle and Bulma Builder.