Confirm AI Code Replacement
Please review the code below and decide if you would like to replace the current component code with this version.



Select any element on the canvas to activate its settings menu.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt labore et dolore magna. Aliqua ut enim ad minim veniam.
By default, custom components are saved globally (it is the same object).
If you want to create a new object with its own content, please use save as new component.
By default, only edited code is overwritten.
If you want to create your own component for further reuse, please use save as component.
AI is sketching, styling, and stitching everything together.
Please review the code below and decide if you would like to replace the current component code with this version.
...Enter your own API key to bypass Shuffle's usage limits.
The scan is in progress.
Select data name, then edit data. Remember to save changes.
There is a newer version or session on the server. Please reload the editor to resolve.
Hint: In 9 cases out of 10 it is caused by opening the same project in multiple browser windows.
Try to use Shuffle Editor on higher resolution or change your device.
You can find previously uploaded files under the Project Files tab.


Use the search input
to browse the Unsplash library.
Once saved, you can return to it anytime in the Project Files tab.
Image generation typically completes within 30 seconds.
Select or upload a new SVG icon.




No icons found!

Git integration allows you to configure auto deployments with platforms like Vercel, Netlify, Firebase, and many more.
Create Account
SSH integration allows you to configure auto deployments to any hosting provider.
Create Account
Hosting integration allows you to deploy your project with a single click.
Create AccountTransform your project into a production-ready WordPress theme with Shuffle. Ready to install on your site.





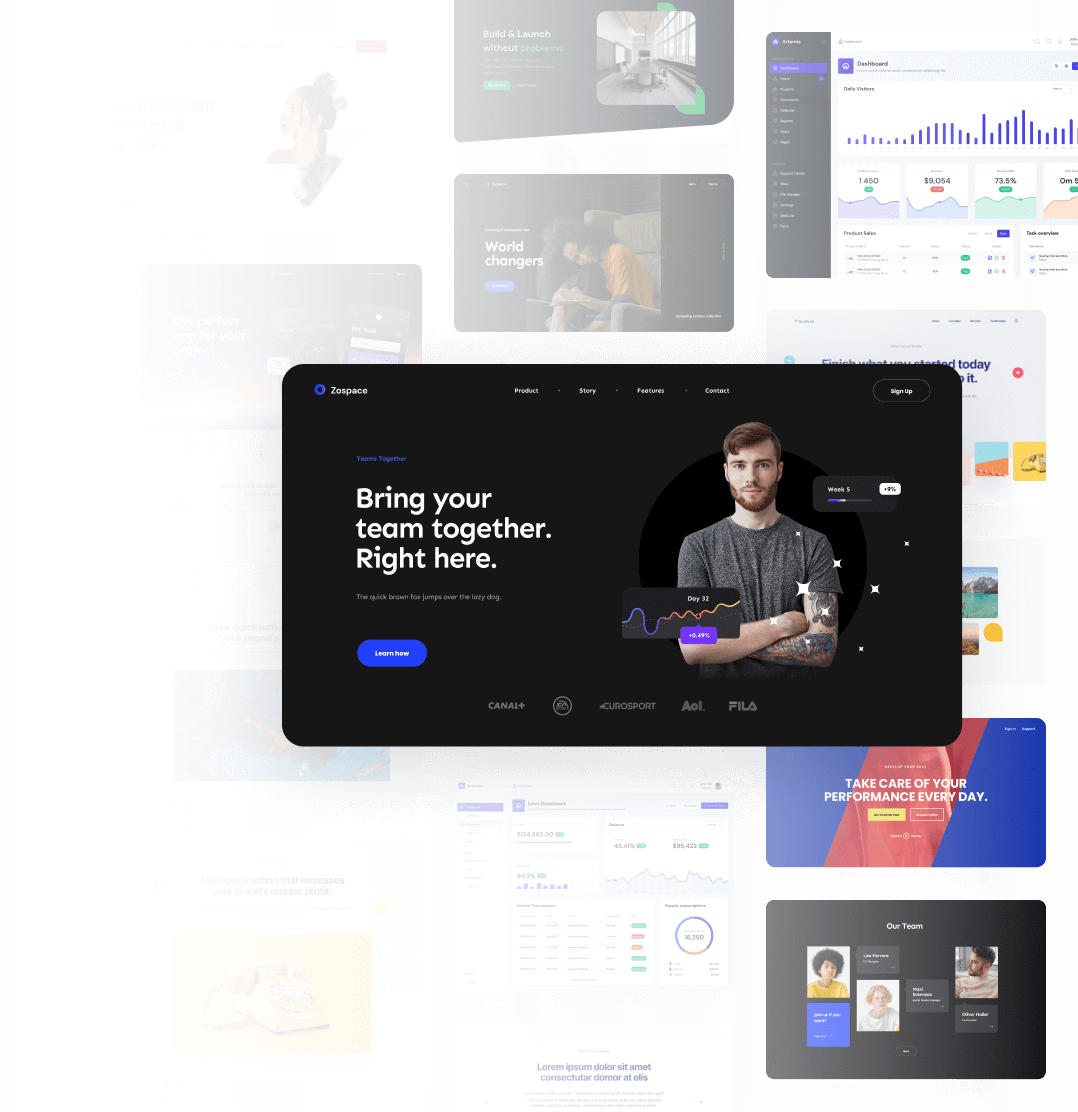
Use the left column to select a category of components. Drag them into the canvas to add them to your project.
After dropping the component on the canvas, you can turn on Drag Mode, move elements around, and add new elements.
Create as many pages as your website needs. Manage them from the dropdown menu.
You can customize the chosen framework here. It doesn't matter if the framework uses Sass, tailwind.config.js, or theme.js. We will show you the same understandable visual interface.
The right menu allows you to modify an element's CSS classes and create new ones when needed.
Shuffle allows you to download the project in HTML, JSX or TSX, and PUG formats. Use icons near the Export button to switch formats.
If you don't want to download the project on your disk, export it to the Github repository. This option allows you to configure auto-deployment with platforms like Vercel, Netlify, etc.
Here's a list of keyboard shortcuts that would speed up your workflow.
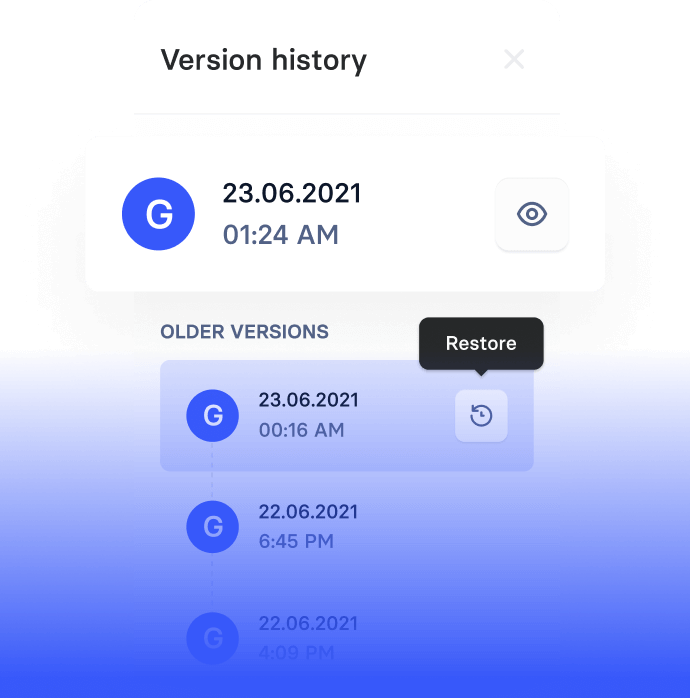
Save a copy of the current project version in the history. We also save it automatically every few minutes.
Open/Close Components library.
Toggle the drag mode for a component.
When hovering over a component, holding the shift will hide its menu.
Undo the last action.
Redo the last undone action.
Open Change Styles menu.
Open Custom HTML (when hovering on a component).
Move a component UP or DOWN (when hovering on a component).
Change a component to PREVIOUS or NEXT in a library (when hovering on a component).
Delete a component (when hovering on a component).
Change page preview to <number> (when you've created more than one).
Resize the preview window to desktop size.
Resize the preview window to tablet size.
Resize the preview window to mobile size.
Open the preview in a new window.
Export the project.
Close modals.
Try Shuffle supporting tools.








Check Shuffle Help Pages .
If you want to reuse the same set of classes, group them together so you can apply them all at once with a single click.
Below is an example illustrating how to use groups.




"I've been using Shuffle for a few months now, and its AI-powered features have transformed how I work! Designing and building websites has become faster, easier, and far more efficient."
All plans include full access to the Shuffle Editor, 80+ UI libraries, AI Agent, and a complete toolkit — including UI Library Creator, Alternatives, Components Gallery, and Randomizer.


 Bootstrap
Bootstrap
 Bulma
Bulma
 Material-UI
Material-UI
One click to download your entire project — source code included. No vendor lock-in.
Publish effortlessly to Git, via SSH, or directly to Shuffle Hosting.




Turn ideas into reality with AI Agents—scan or draw mockups, generate HTML, and bring visions to life effortlessly.